伸縮自在なメモ帳フレームを作成します。
色々なやり方があると思いますが、比較的簡単にできるものをご紹介します!
伸縮可能なフレームの作成は
【Illustrator】破線で作るもくもくフレームと手順が重なるところがあり、参考にしています。こちらも自在に伸縮可能なフレームなので、よければ合わせてどうぞ!
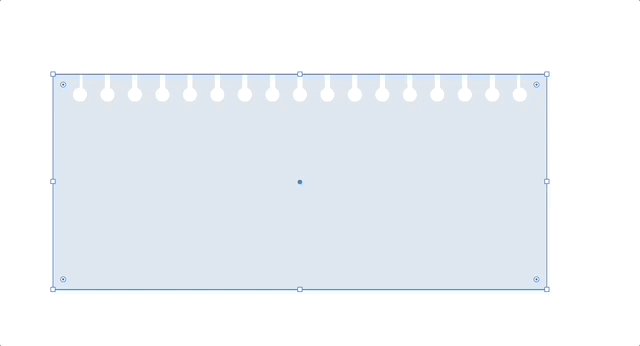
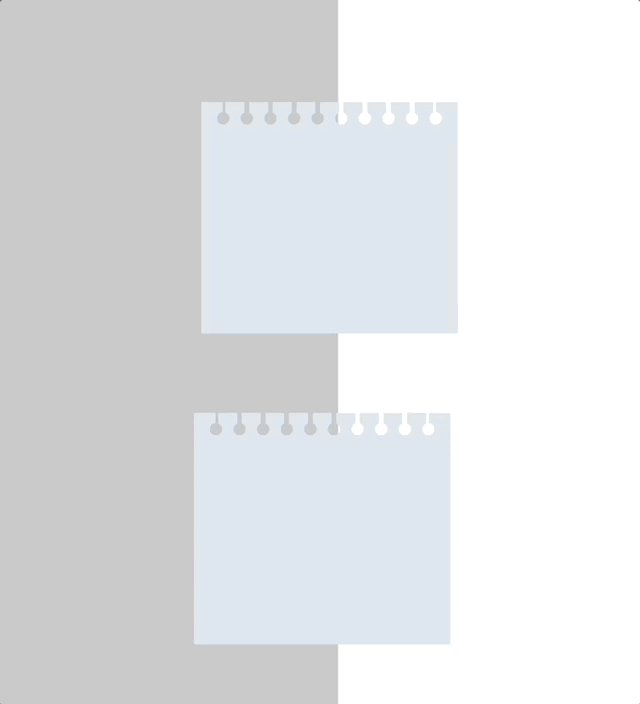
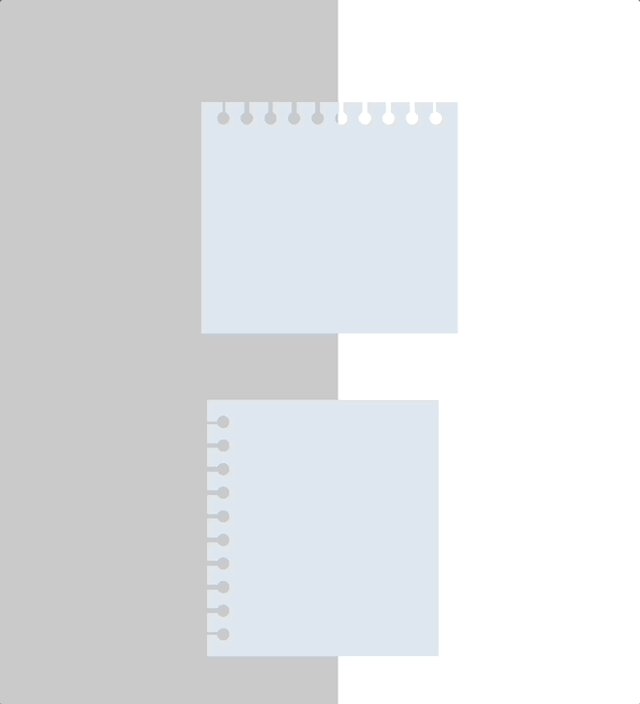
完成形はこんな感じです。

では始めます。
①土台となる形を作る
今回モードはCMYKです(RGBでも同様にできます)。
塗りだけで50mm×50mmの正方形を作りました。色はお好みで大丈夫です。

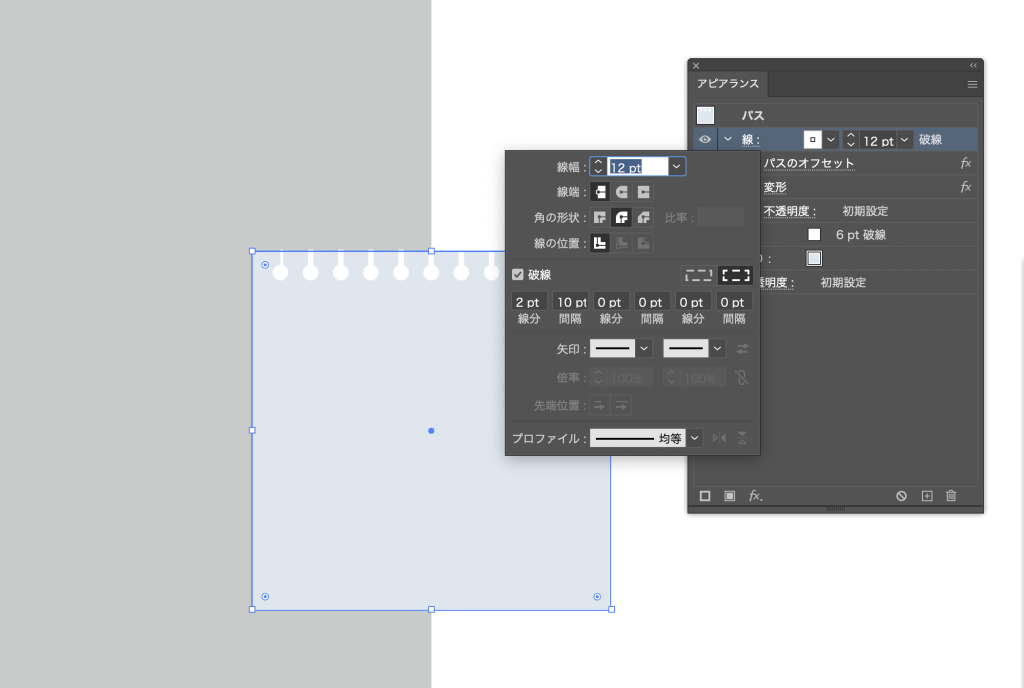
②線を追加して破線に
アピアランスから新規で線を追加し、
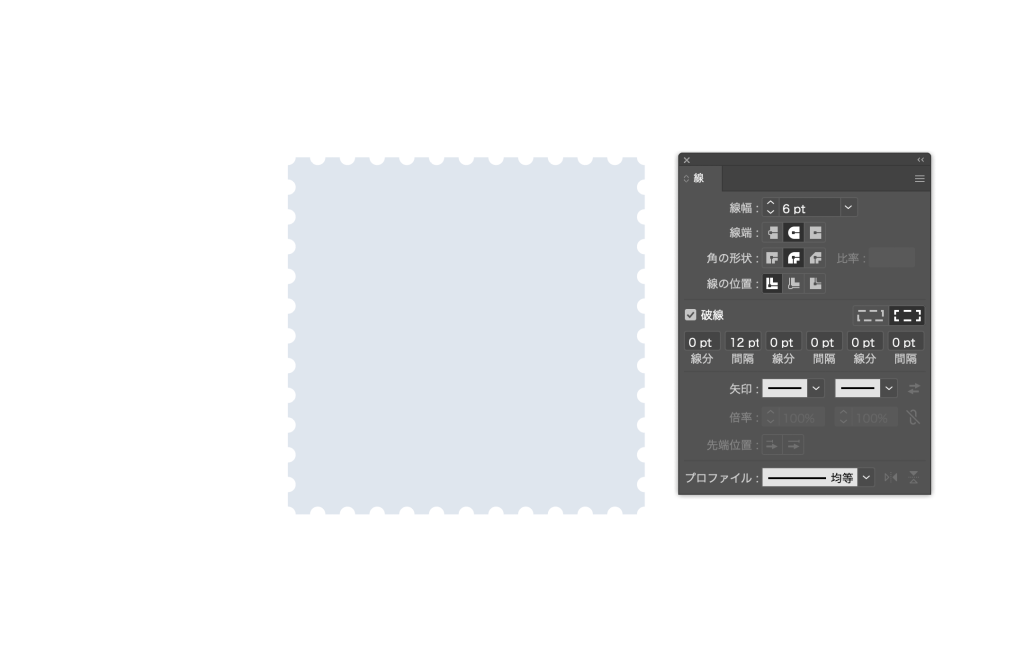
ホワイト(C0/M0/Y0/K0)・6ptの線を追加。
線端、角の形状を変更し、破線にチェックを入れて、四つ角合わせに。
間隔を12ptに。
これだけでも切手っぽくて可愛い!

③パスのオフセット
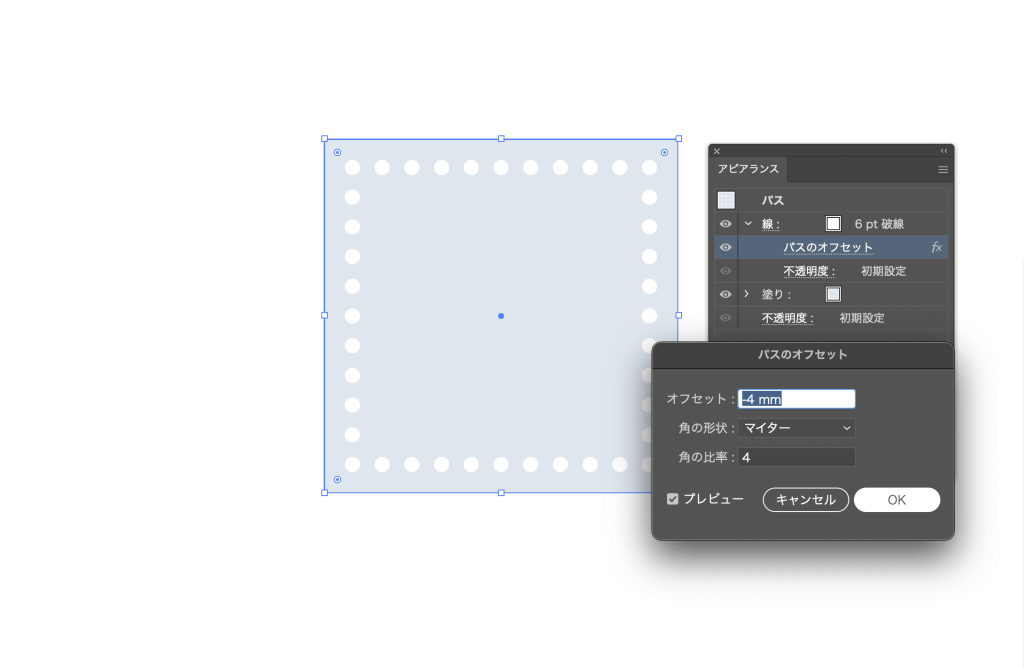
「効果」→「パス」→「 パスのオフセット」
オフセットの数字は「-4mm」にします。

④変形をかける
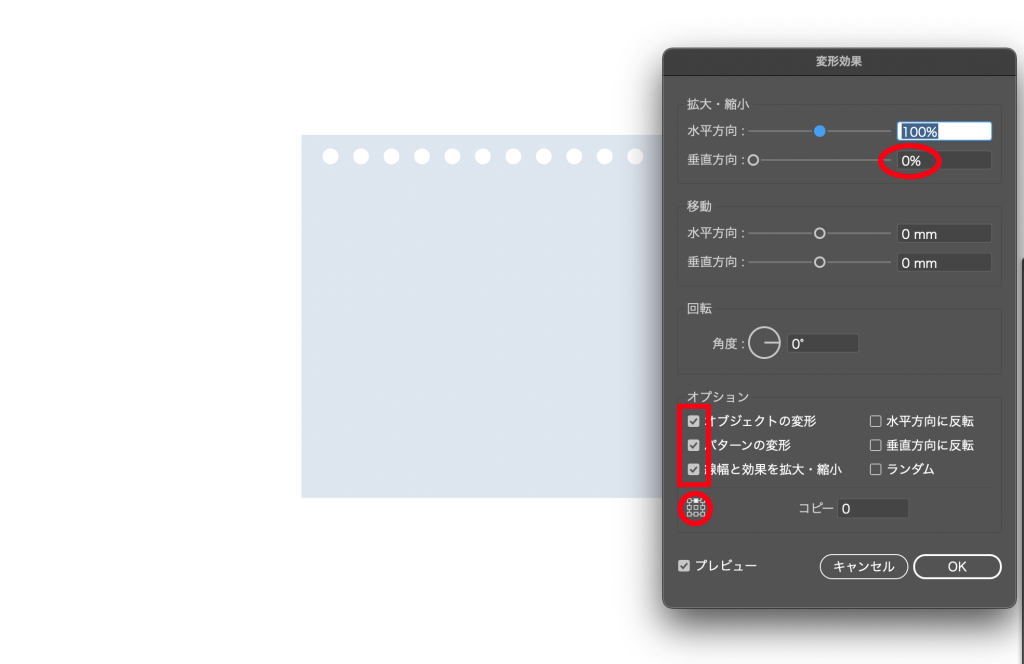
「効果」→「パスの変形」→「 変形」
赤印のところに注意して変形をかけます。

⑤線をもう一つ追加し、繰り返す
白の線をもう一つ追加して、
線幅は12pt、破線、線端は直線のまま、線分2pt、間隔は10pt。
③④を繰り返します。
数値も同様で大丈夫です。

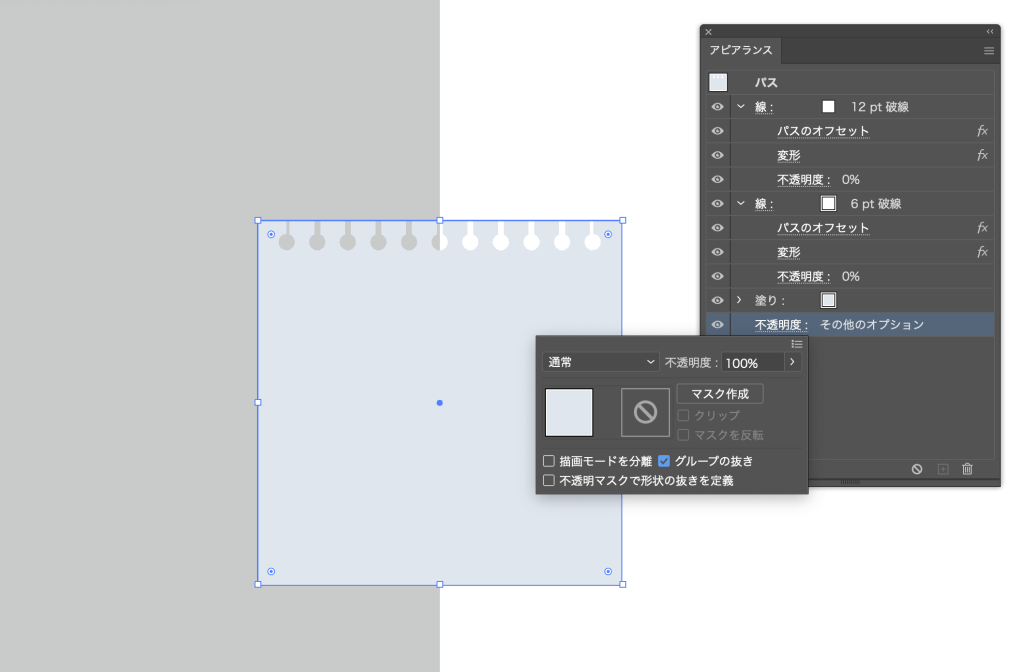
⑥不透明度オプションで背景を抜いて完成
追加した線の不透明度を両方0%にします。
一番下のオブジェクト自体の「不透明度」を開き、「グループの抜き」にチェック。
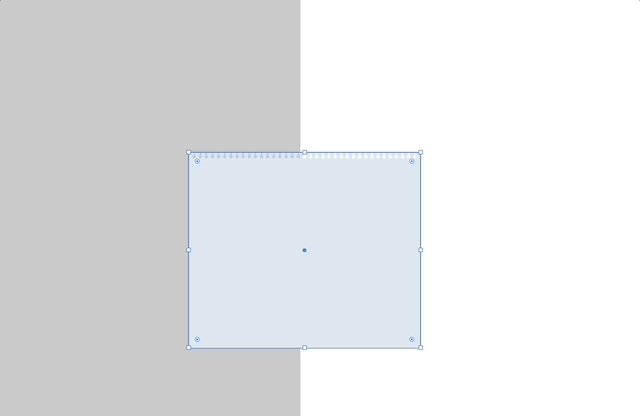
するとこんな感じで背景が抜けるようになります。
これで完成です!

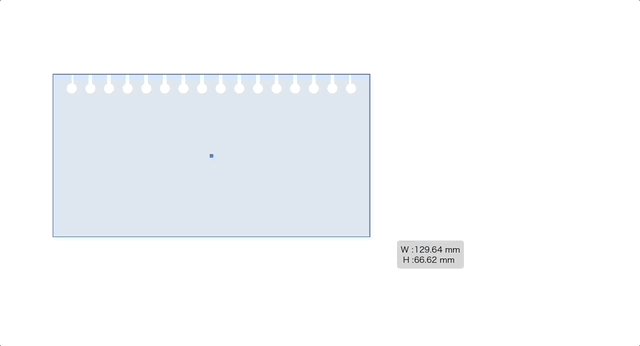
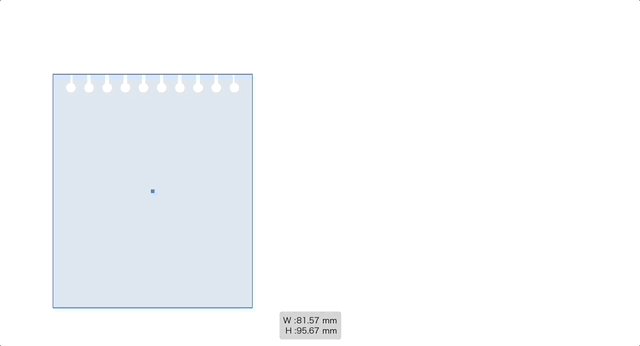
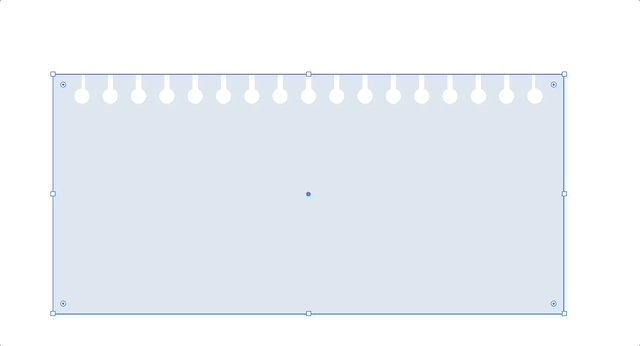
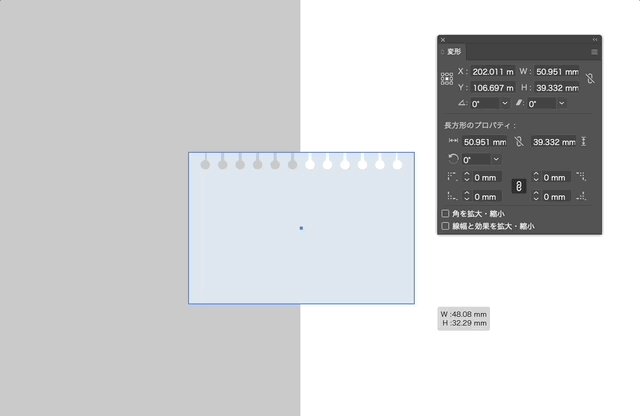
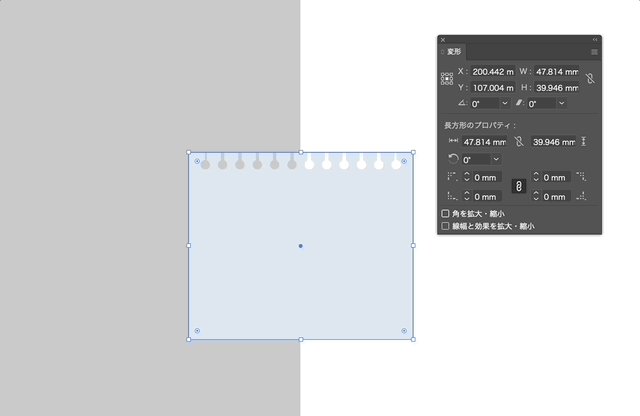
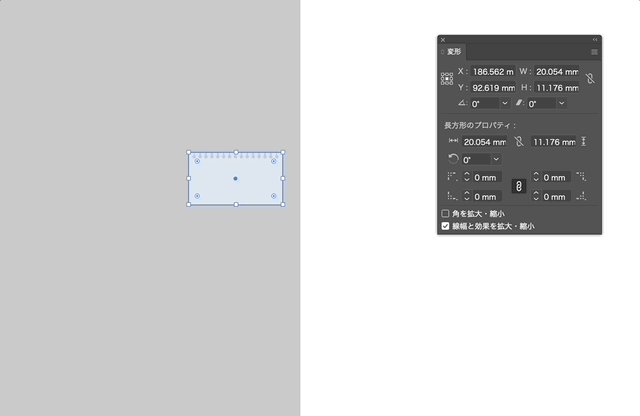
「変形」タブの
「角を拡大・縮小」と「線幅と効果を拡大・縮小」のチェックの有無で、
仕上がりが変わるので試してみてください。

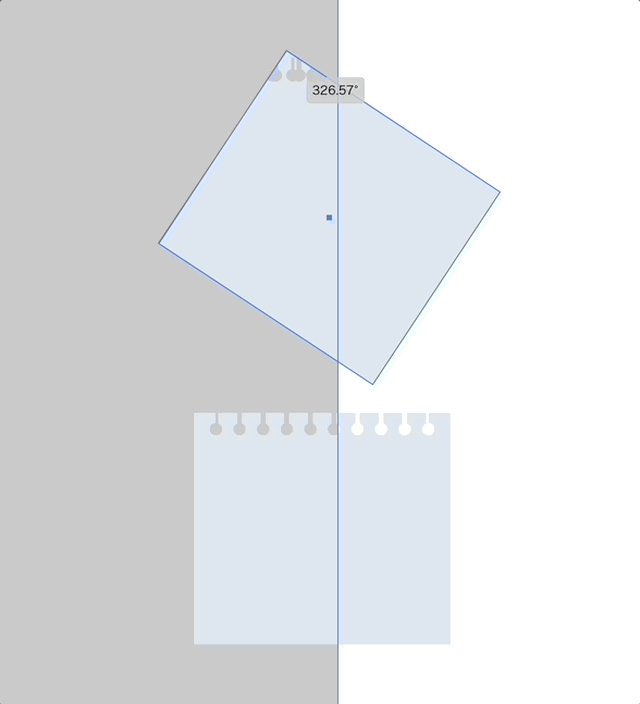
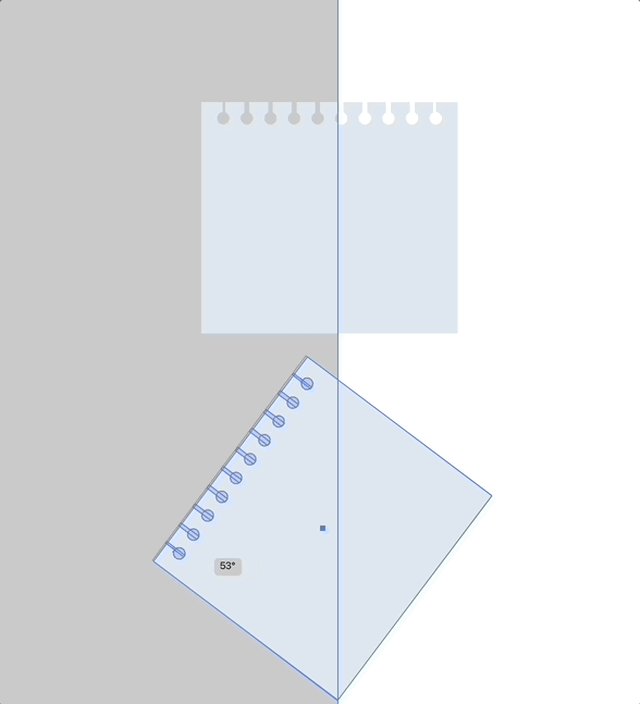
おまけ:メモ帳の向きを変えたい時は?
①「オブジェクト」→「アピアランスを分割」
②「オブジェクト」→「分割・拡張」
を適応するといいと思います!

まとめ
作っておいてどこかに登録しておけば便利なアピアランスです!
不透明度オプションやアピアランスはは色々な使い方があるので、勉強しがいがありますね。
