これからAfterEffectsを始めたい!使ってみたい!という方たくさんいると思います
AfterEffectsはCMや映画などでも使われ、モーショングラフィックスやVFXに用いられるソフトです。
AfterEffectsを使うにあたってぜっっったいに外せない要素があります。
そう!キーフレームです。今回はこのキーフレームに関して紹介していきます!
キーフレームってなに?
キーフレームはアニメーションやモーショングラフィックスの編集の中で開始点、終了点にフレームの情報を記録することによって物体を左から右に、回転させたり、不透明度を変えたりと様々なことができます。
実際にやってみましょう!
実際にキーフレームを打ってみる
実際にキーフレームを打ち込み、2秒で左から右へ動くアニメーションを作ってみましょう!
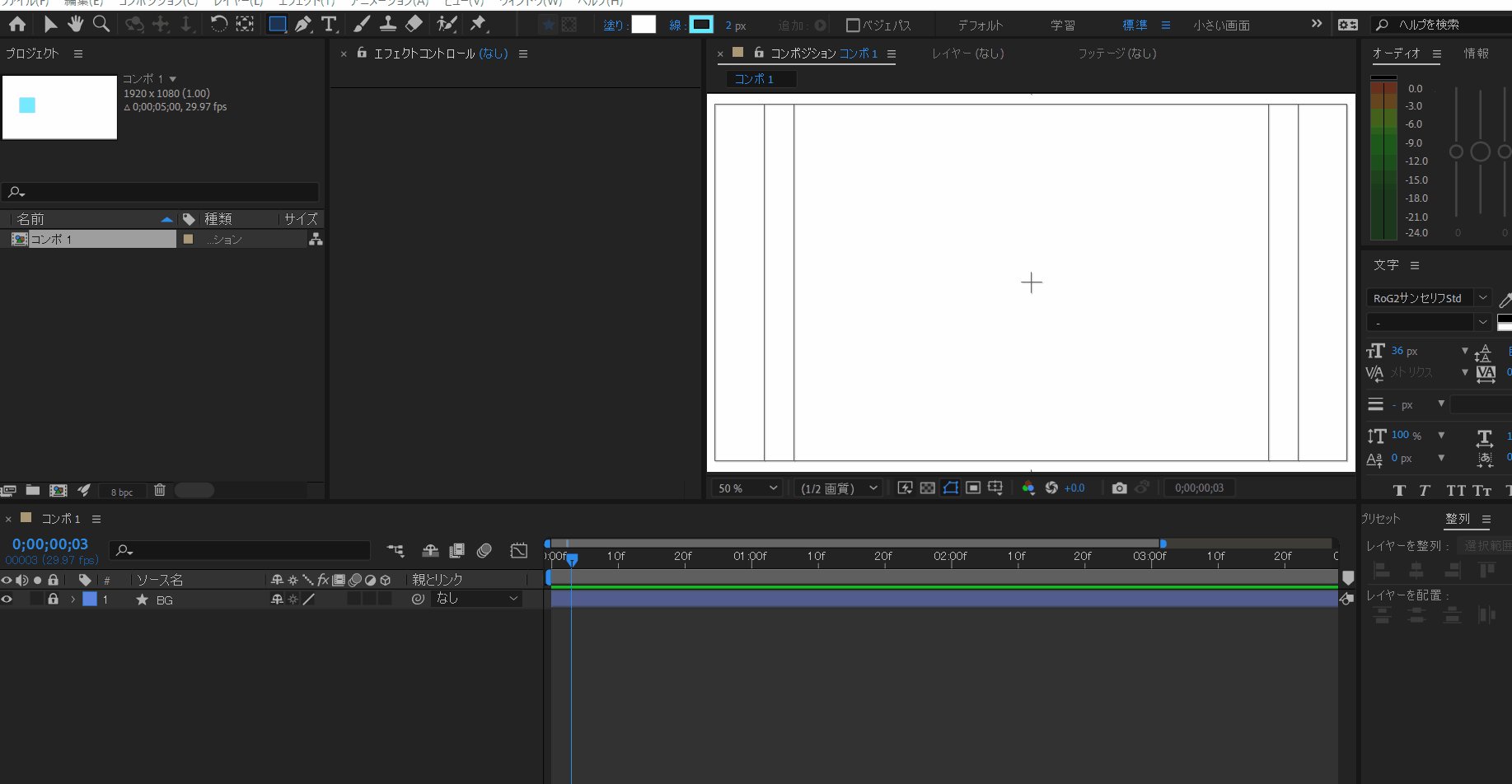
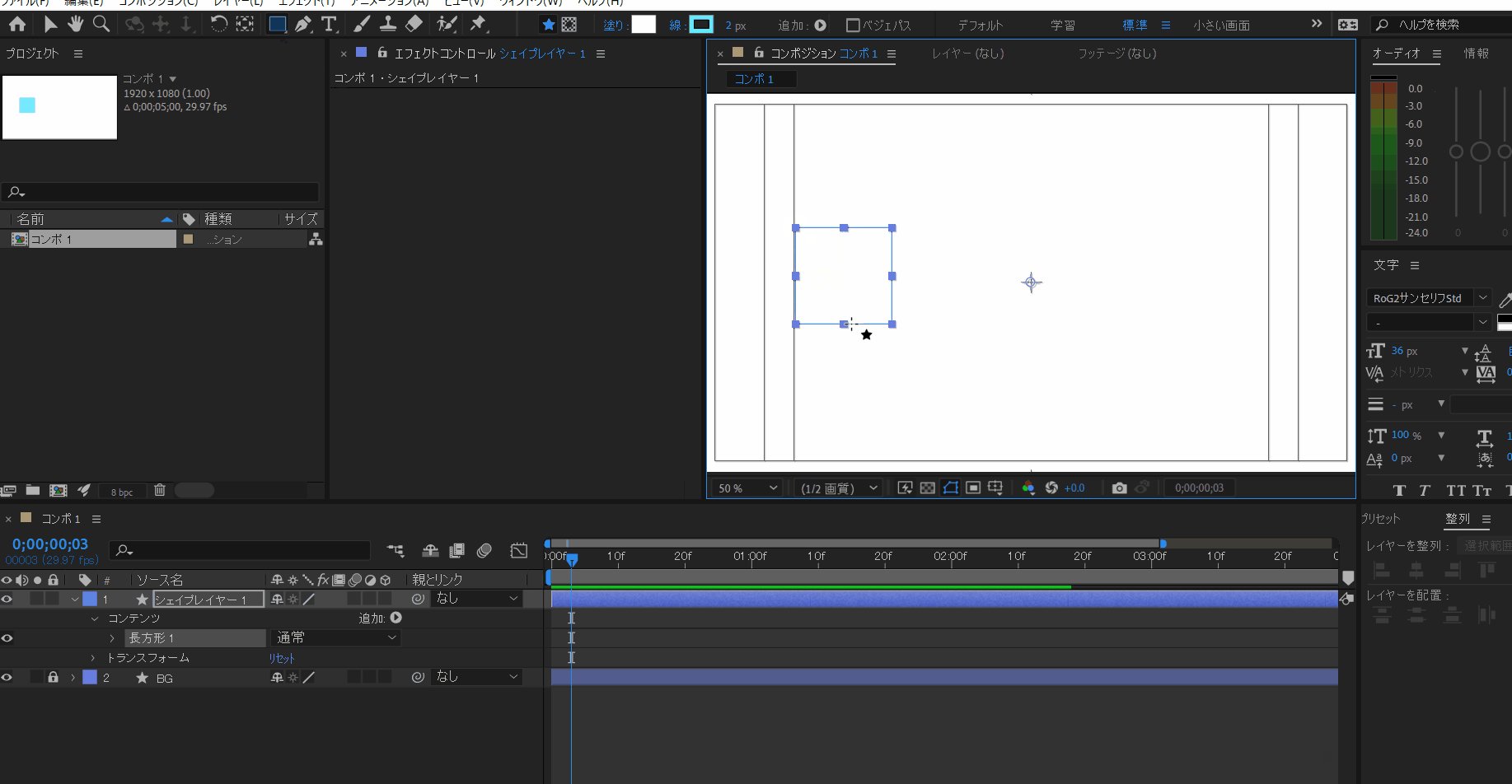
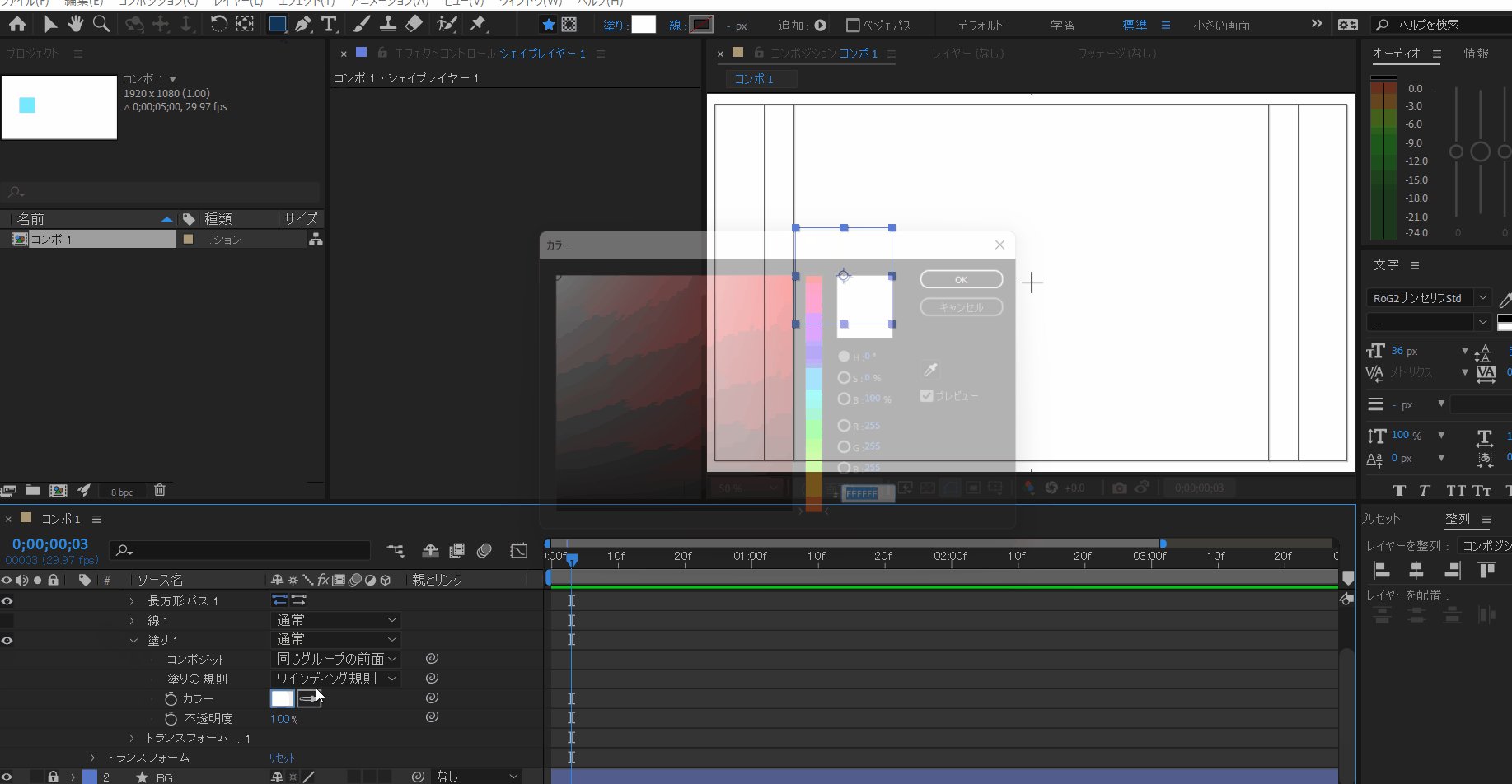
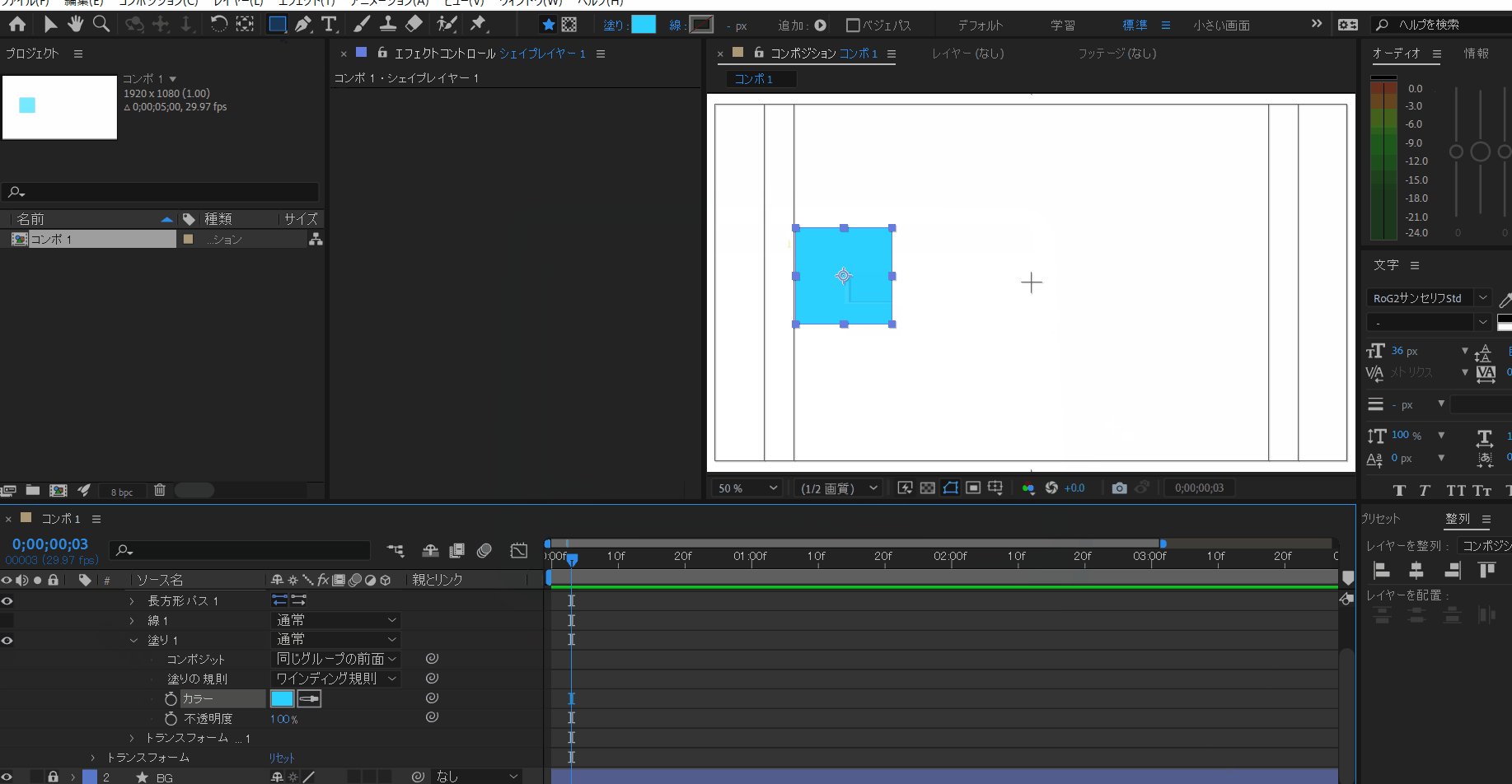
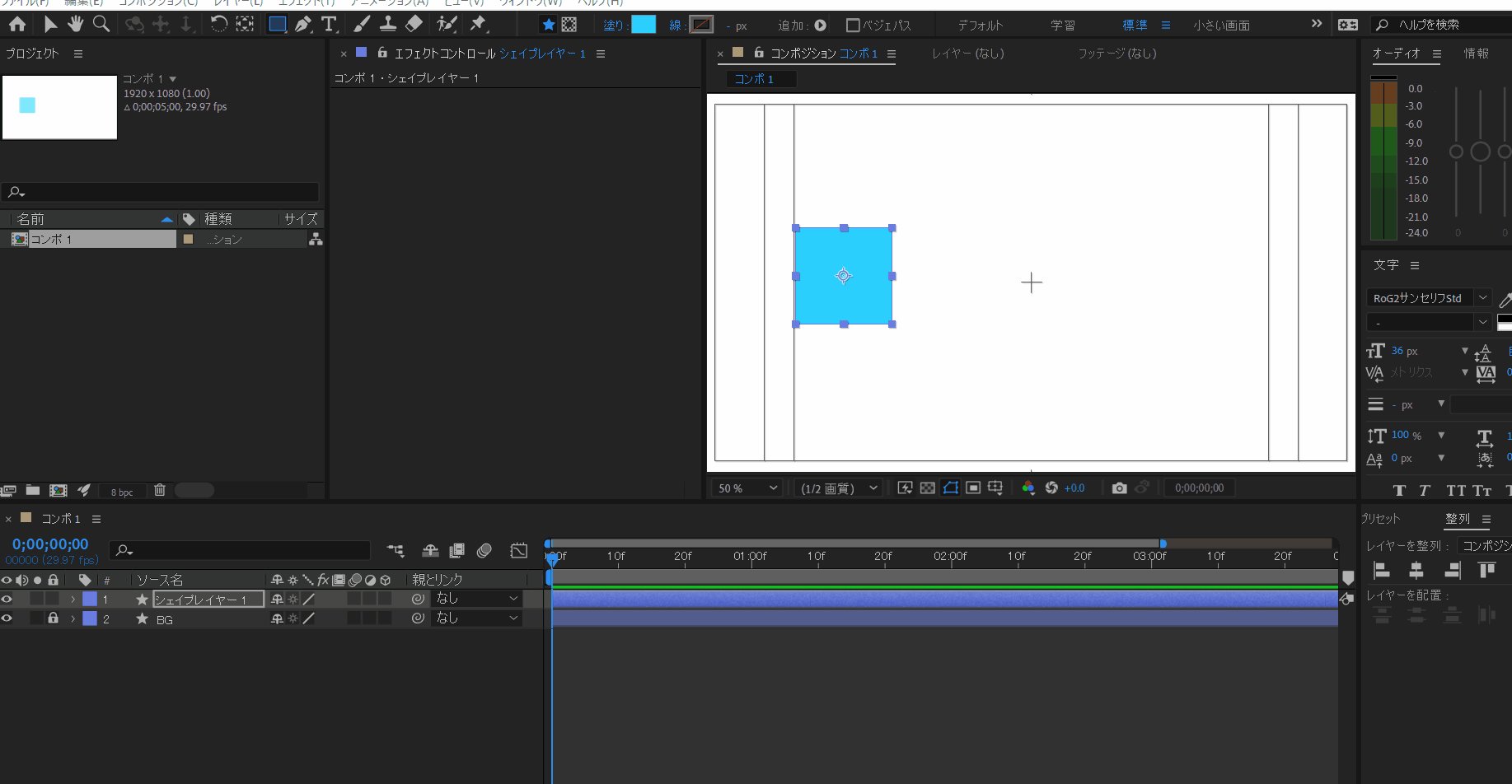
- 長方形ツールからシェイプレイヤーを作成(Shift+ctrlでマウス位置を中心に拡大)、塗りを付けます

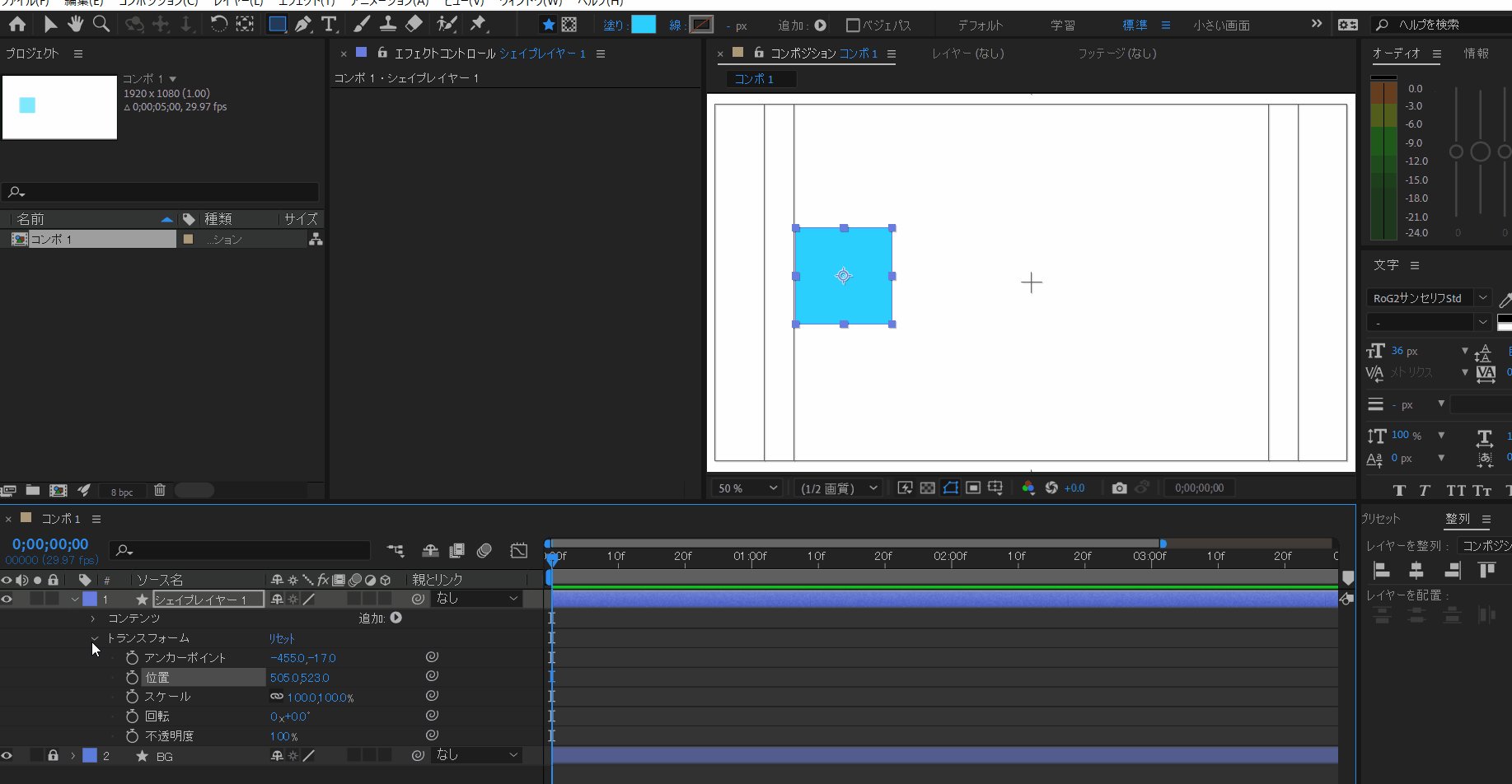
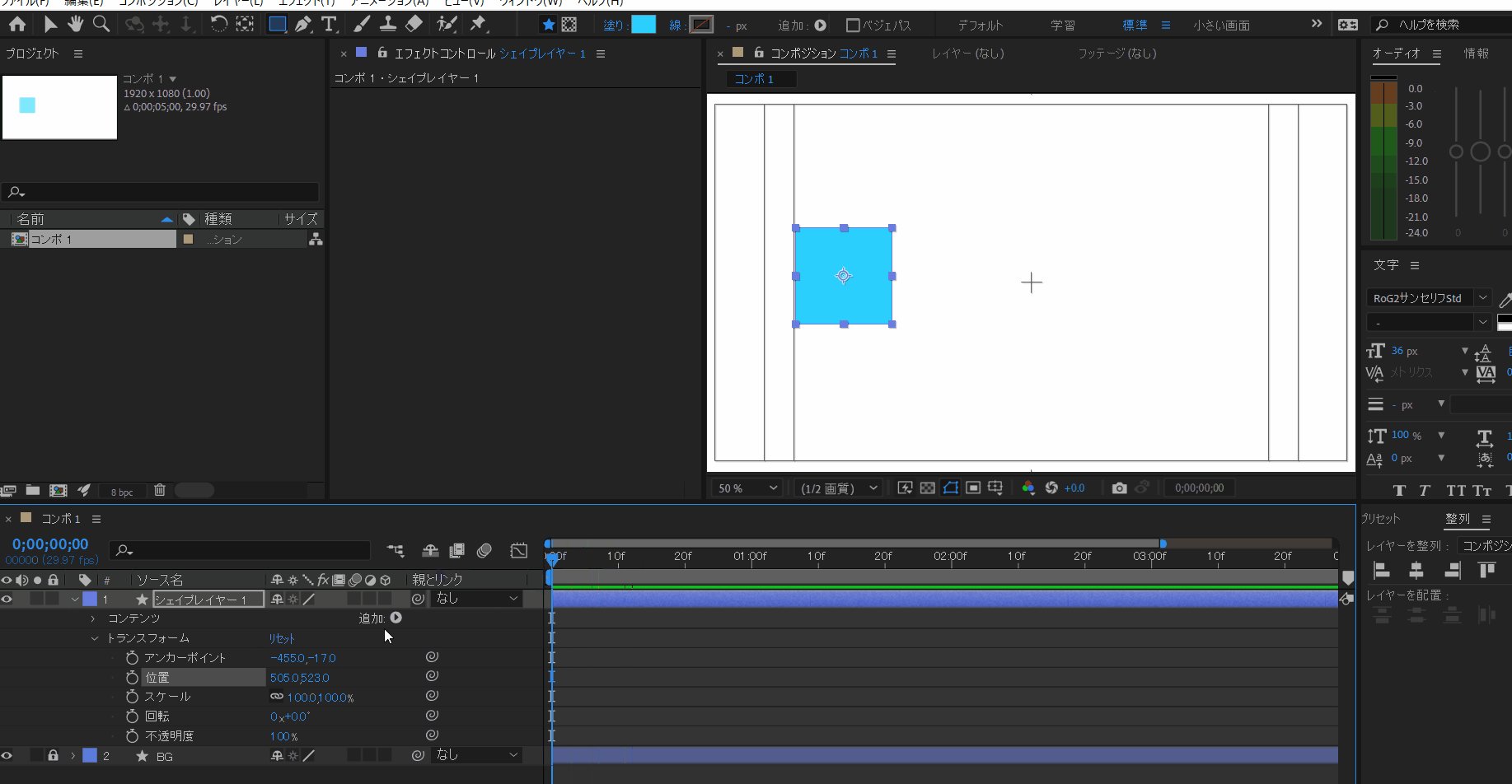
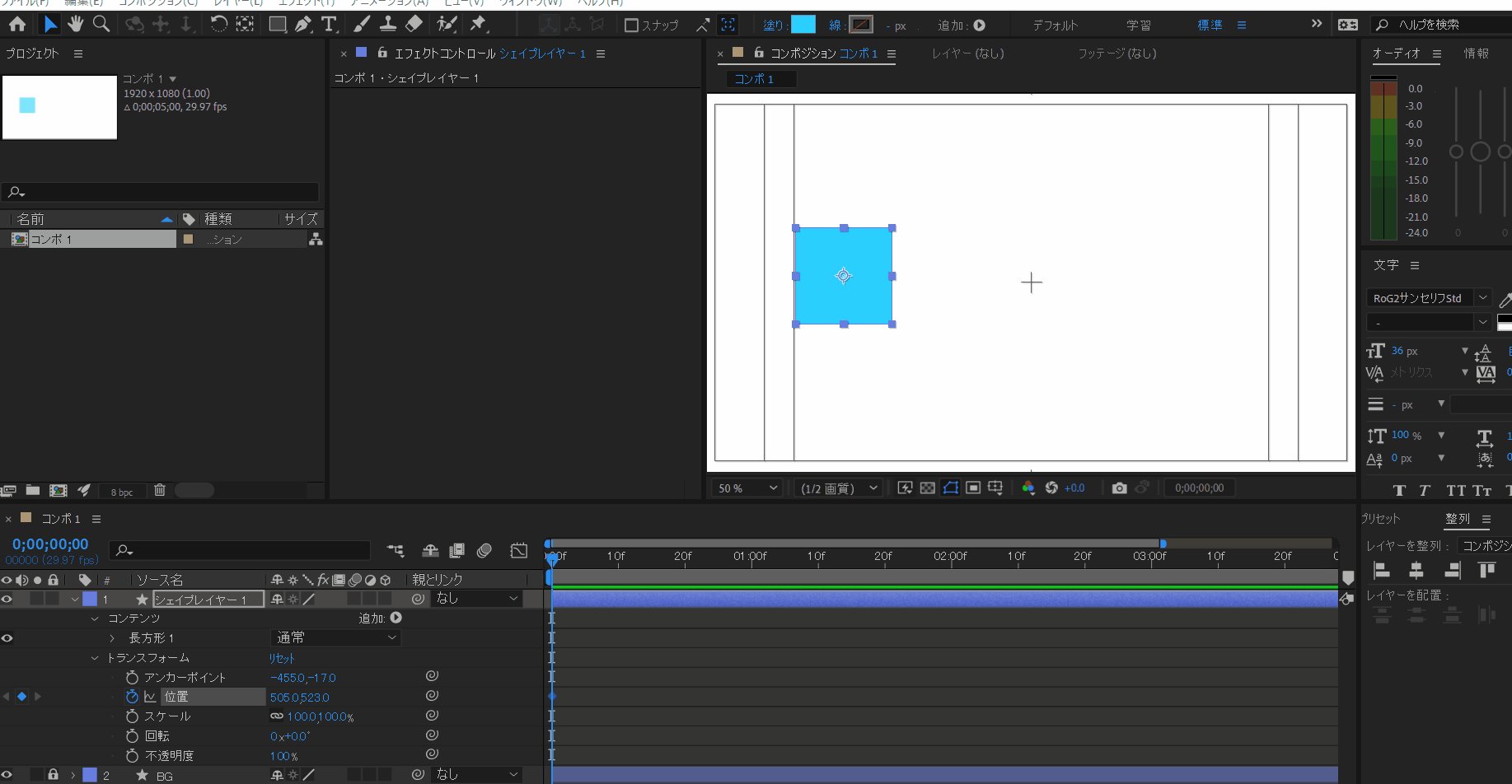
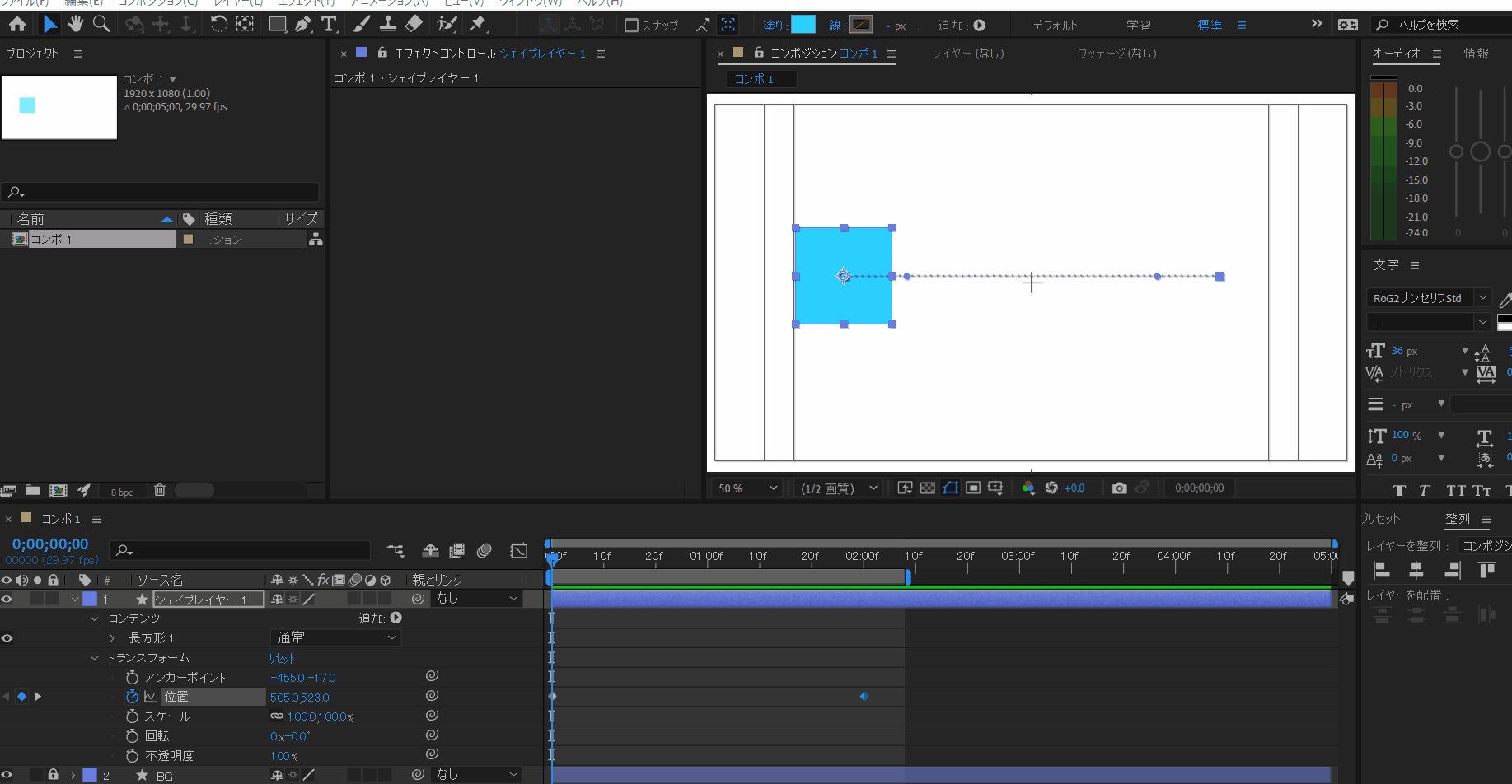
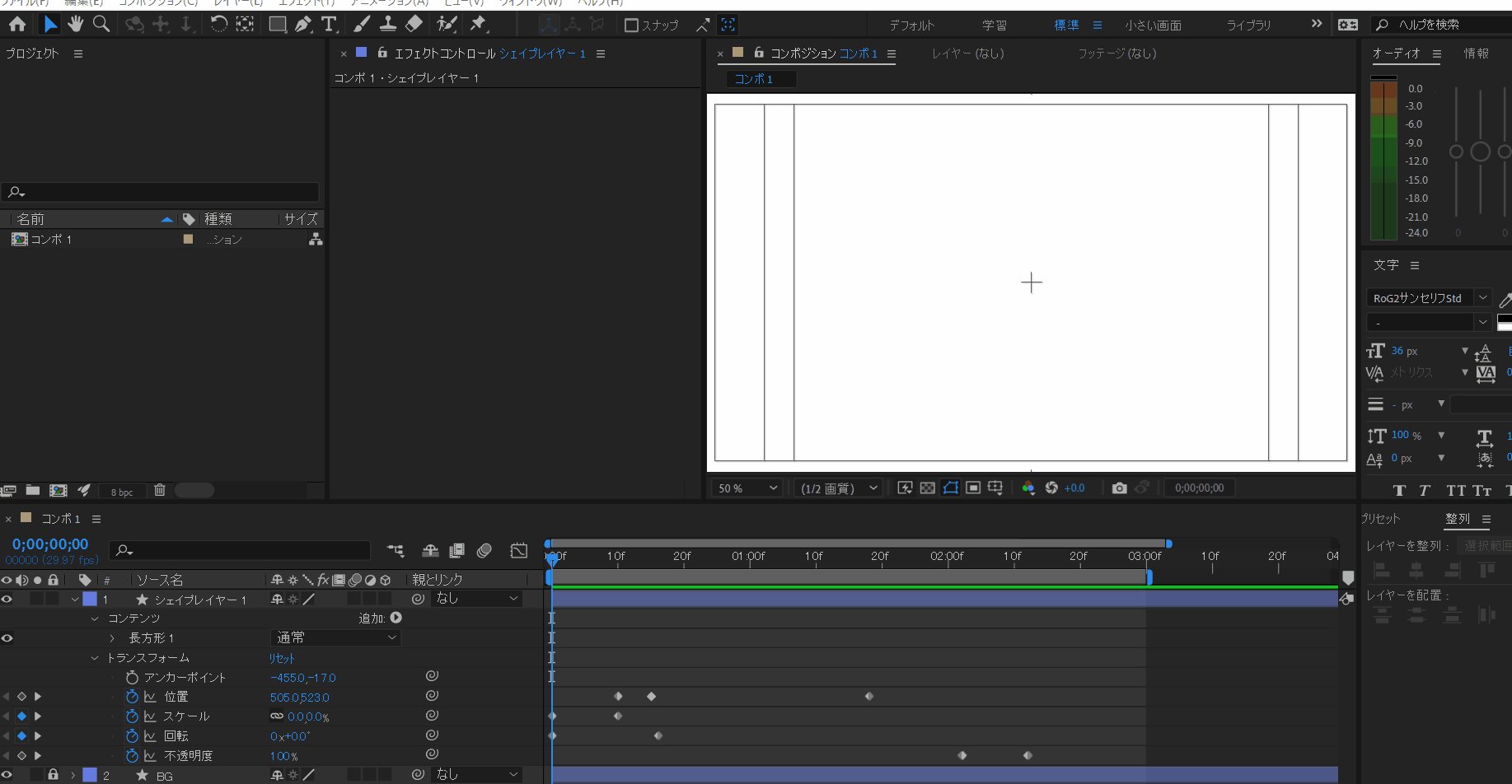
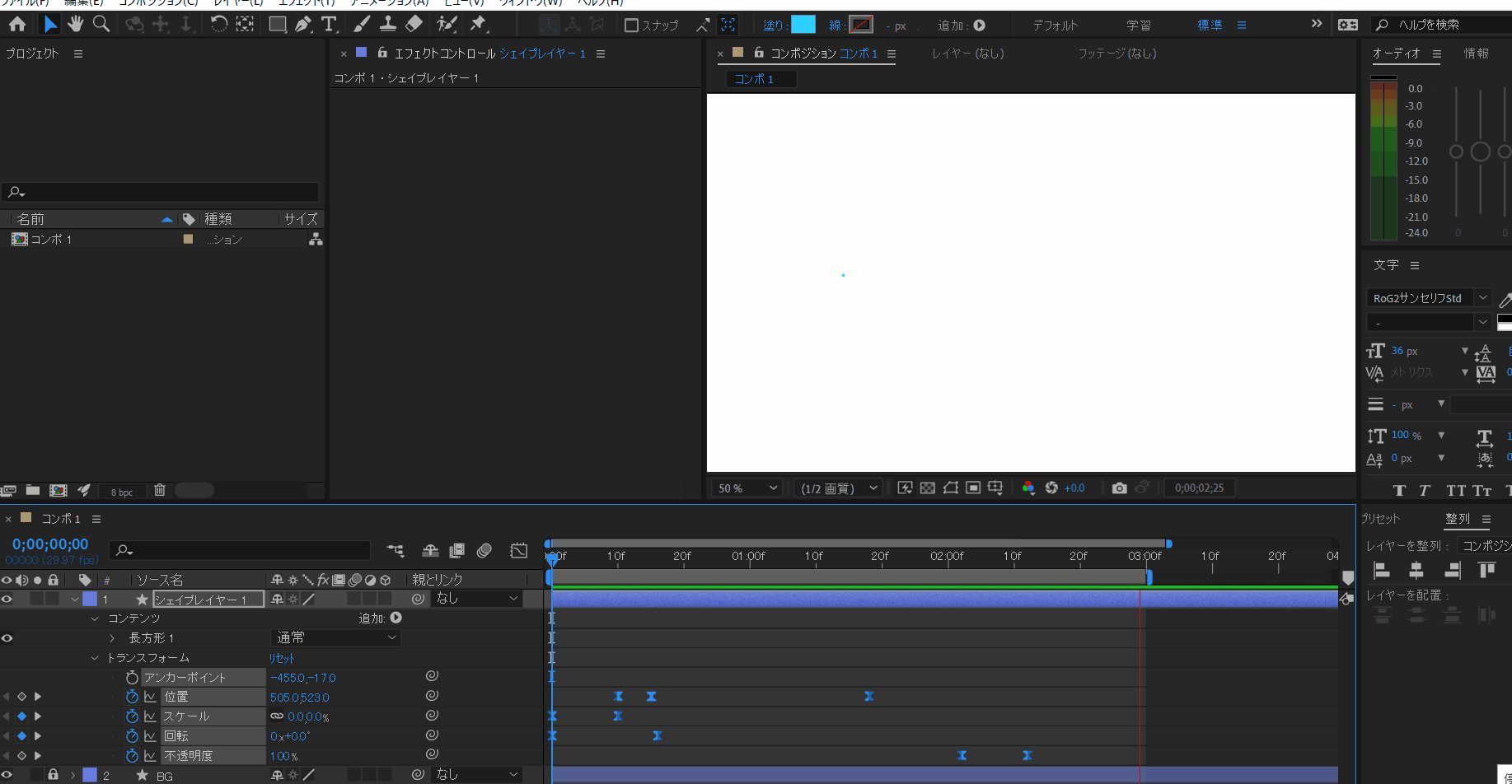
2.作成したシェイプレイヤーのトランスフォームから位置、ストップウォッチをクリックします。
※この時インジケータは0に来るようにしましょう。インジケータの位置にキーフレームがつきます。

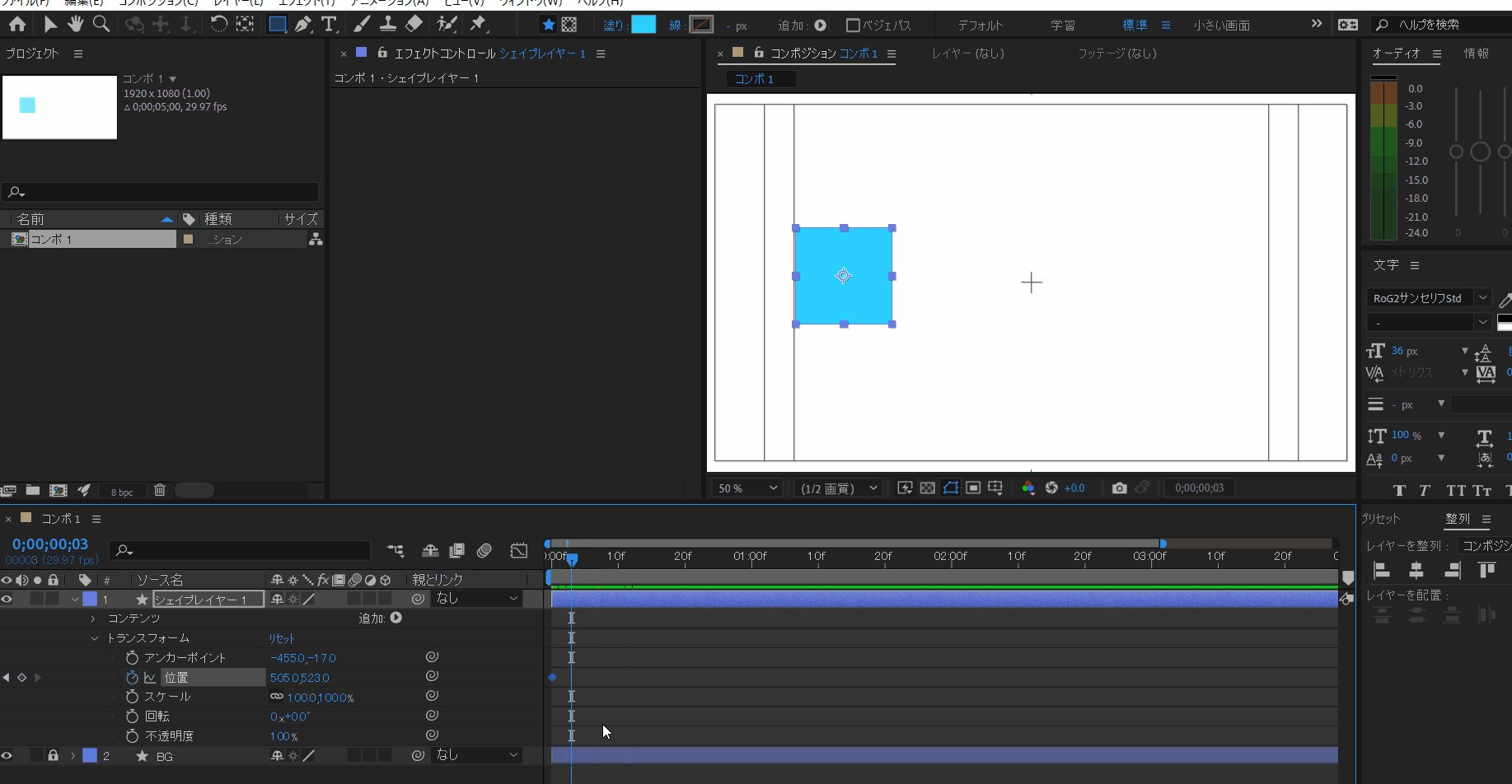
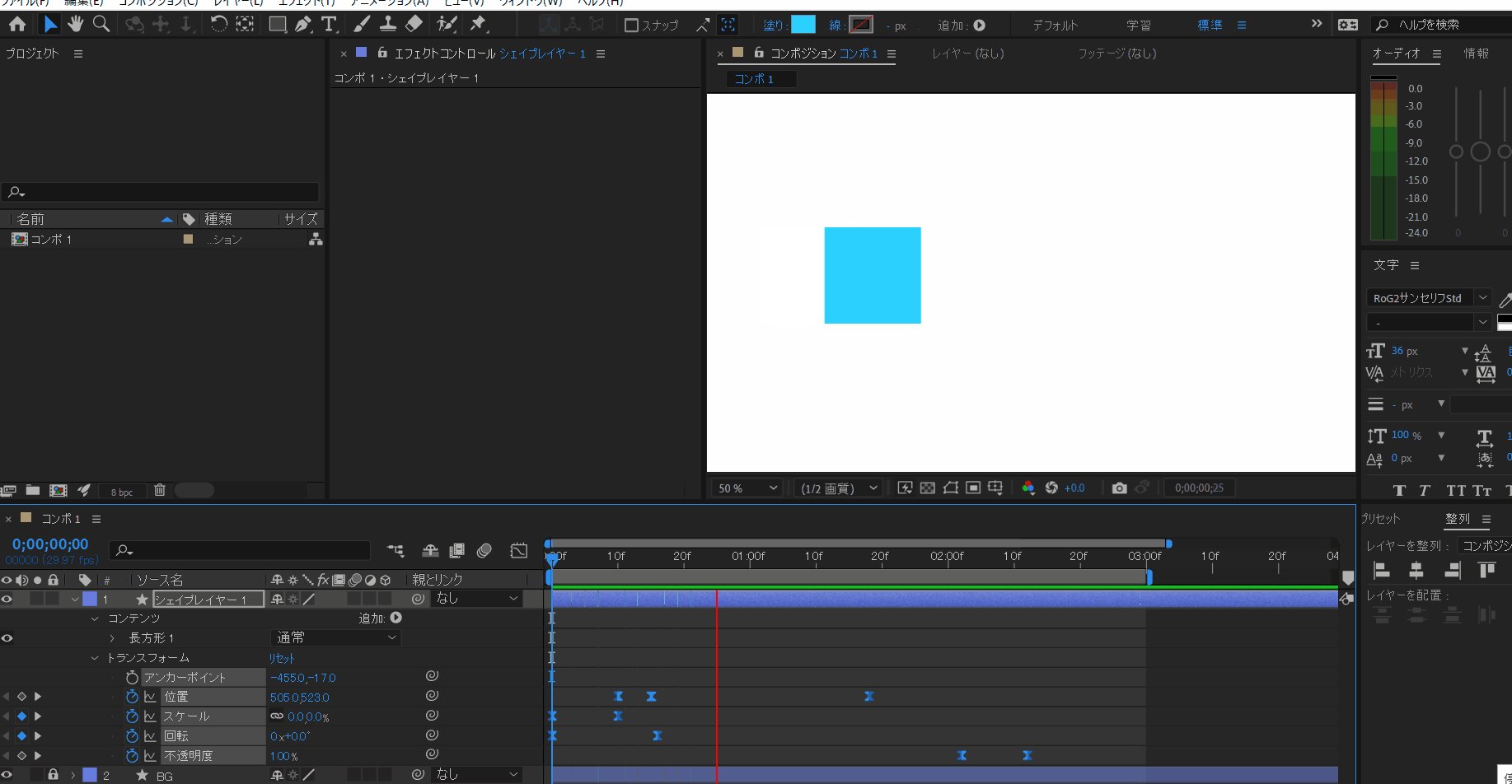
するとタイムラインの0秒に🔷のマークがついたと思います。これがキーフレームです
これがいま0秒のところにシェイプレイヤーの位置情報(505,523)が保存された状態になります。
どんどん行きます!
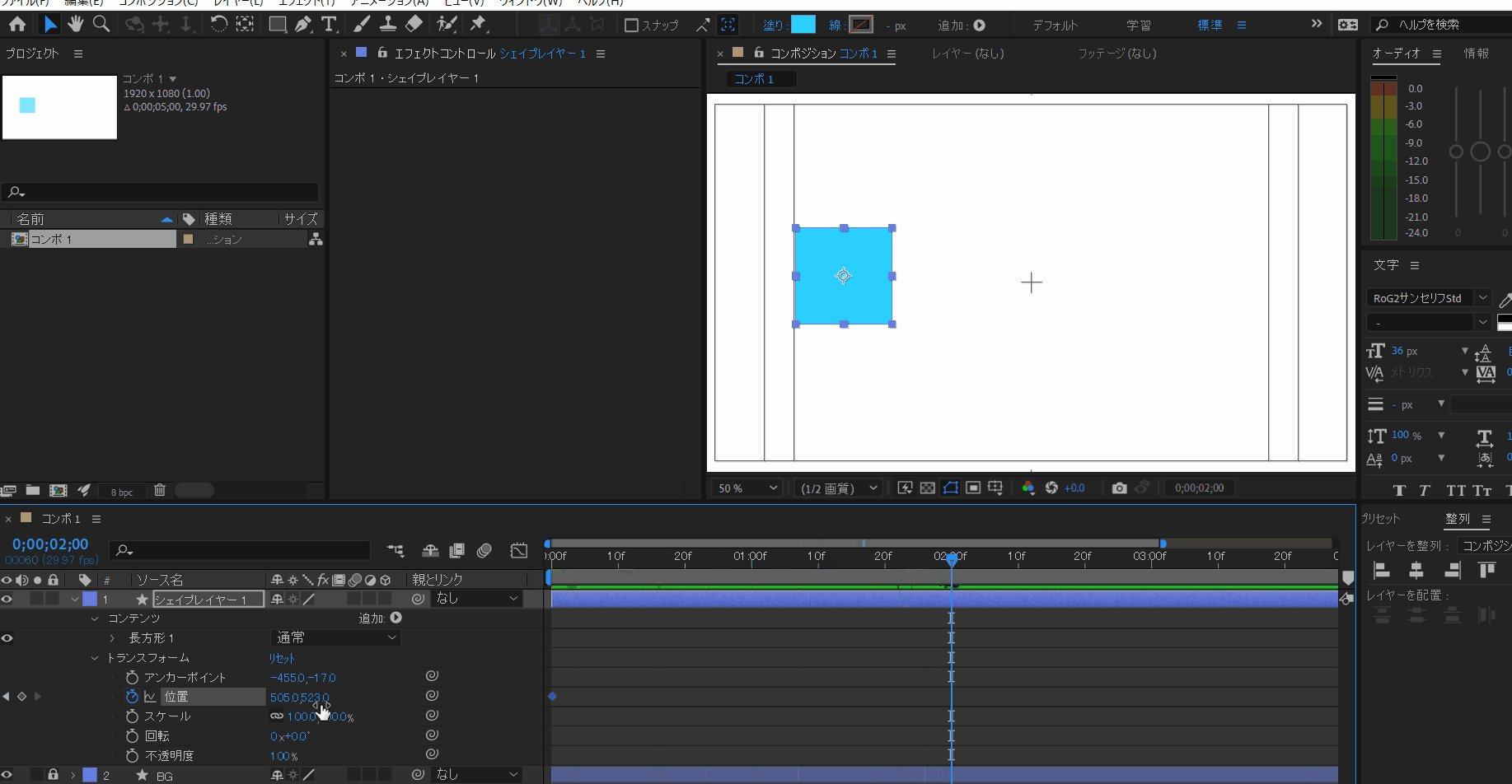
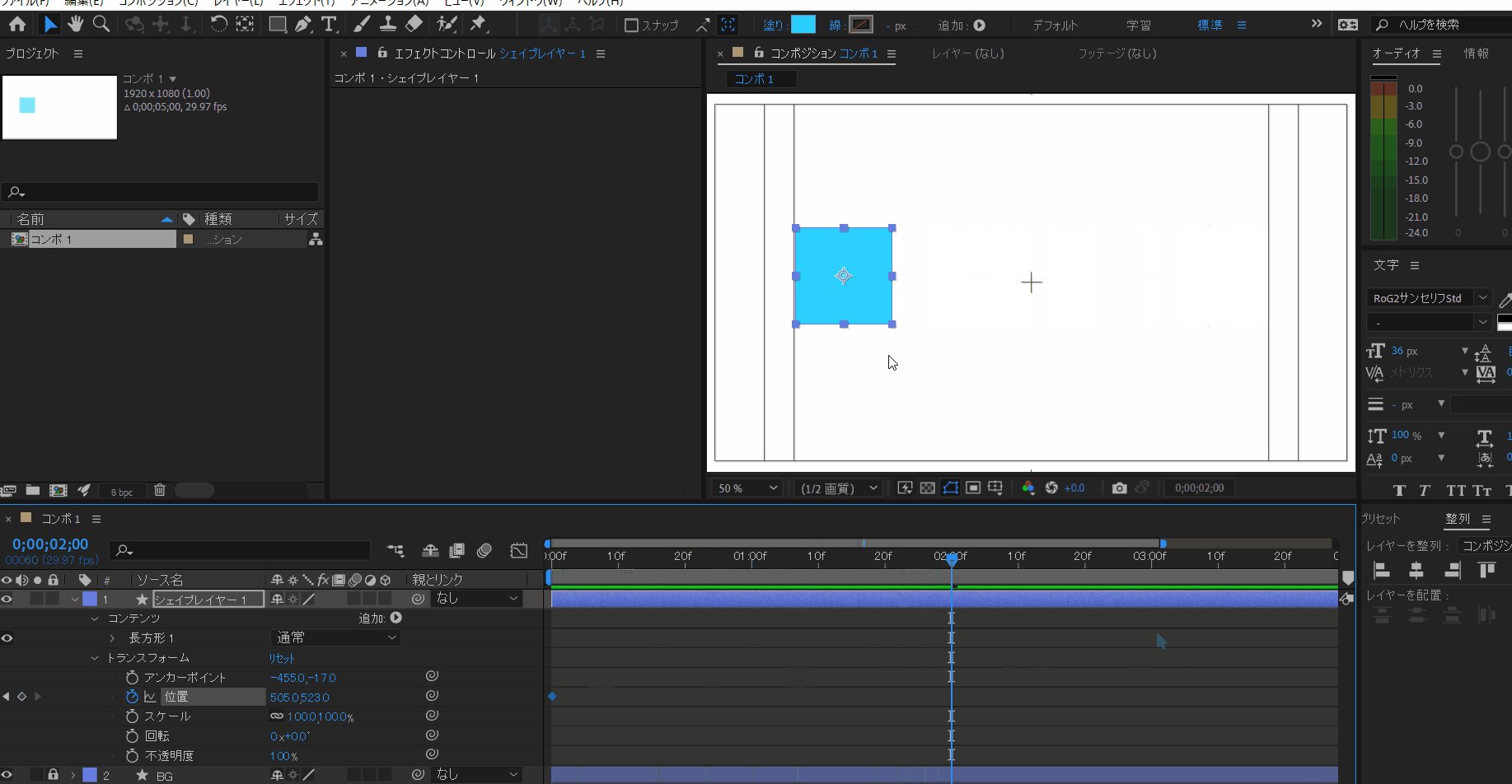
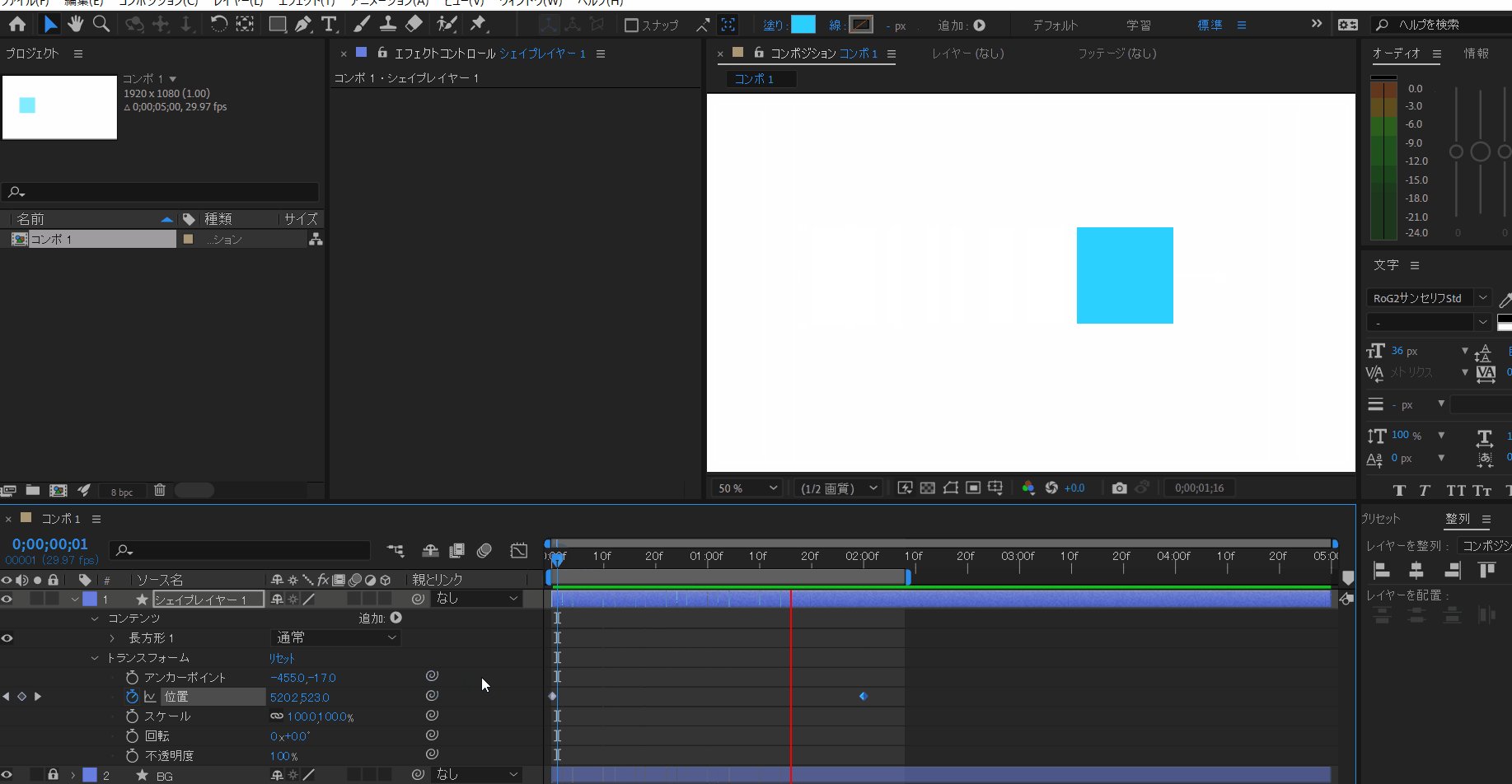
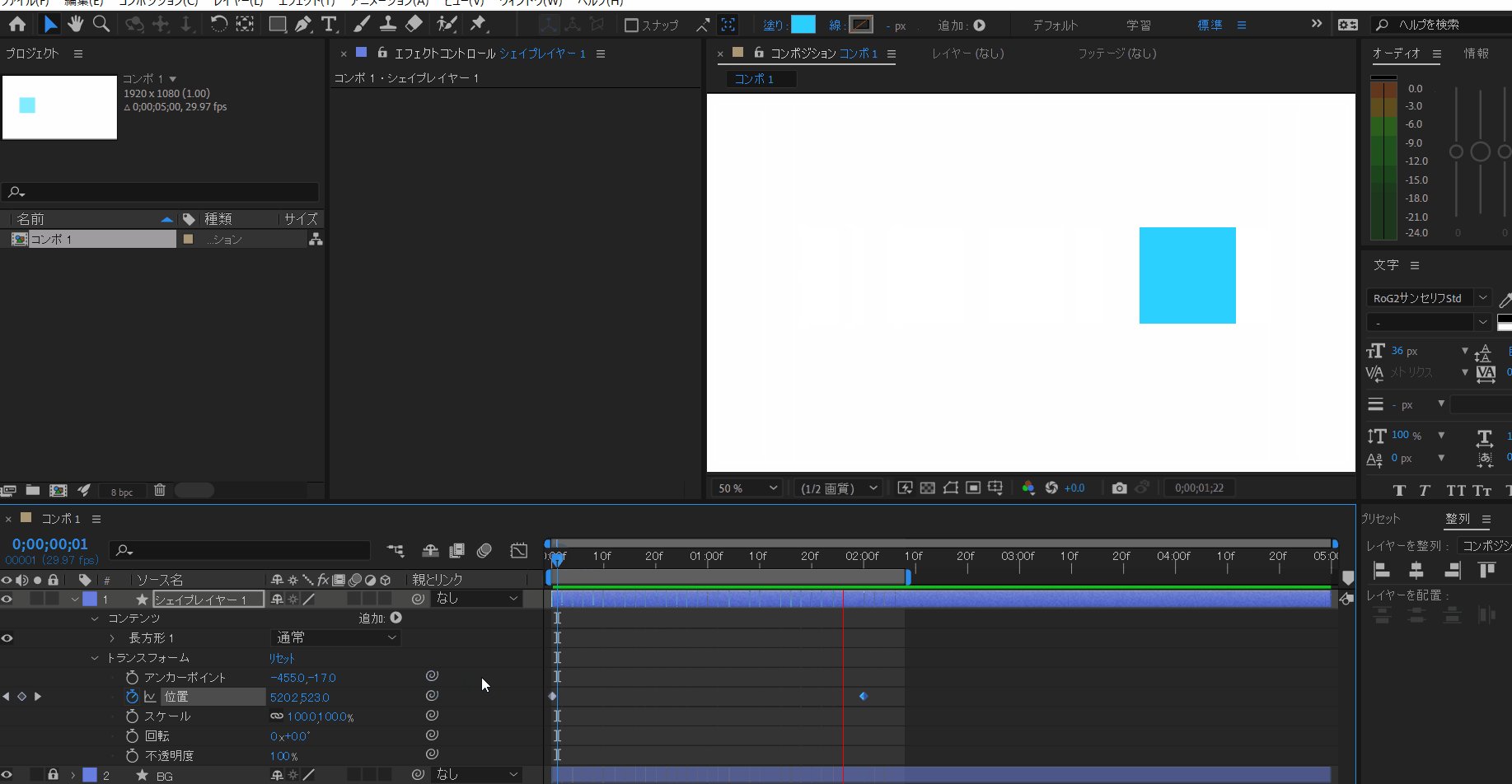
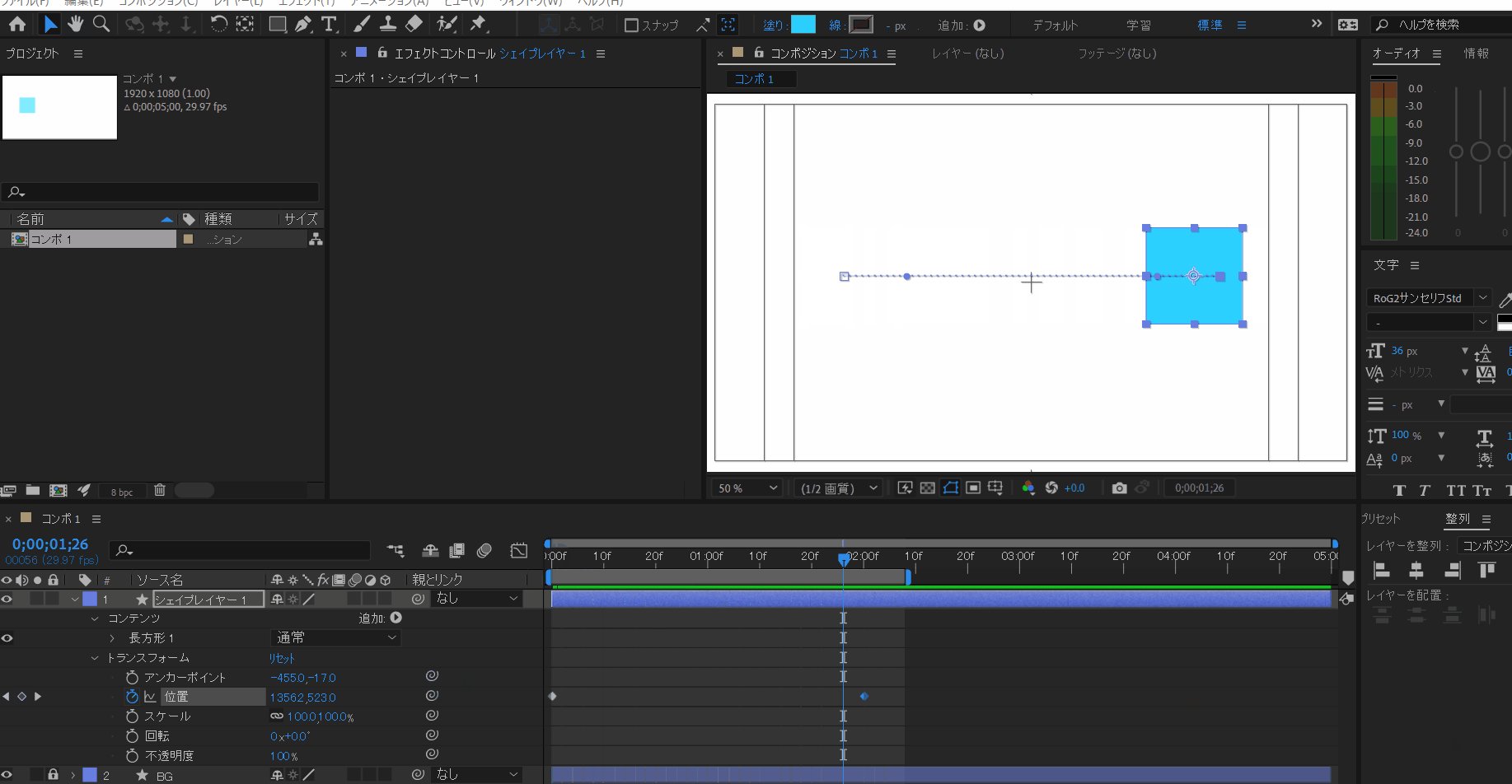
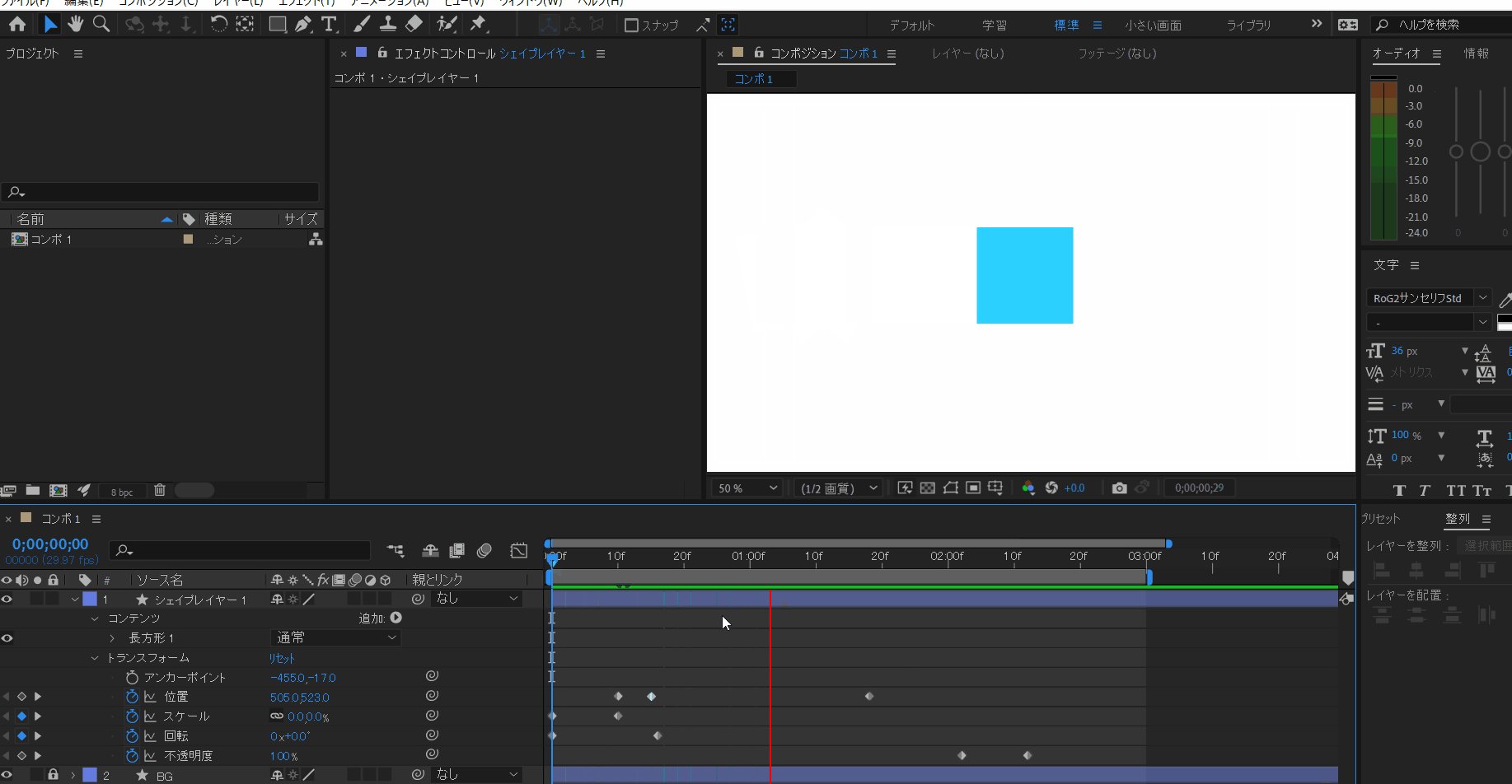
3.2秒の位置にオブジェクトを移動させます
※位置の数字を右に移動させるか、選択ツールの状態でオブジェクトをShift+左クリックで真横に動かせます

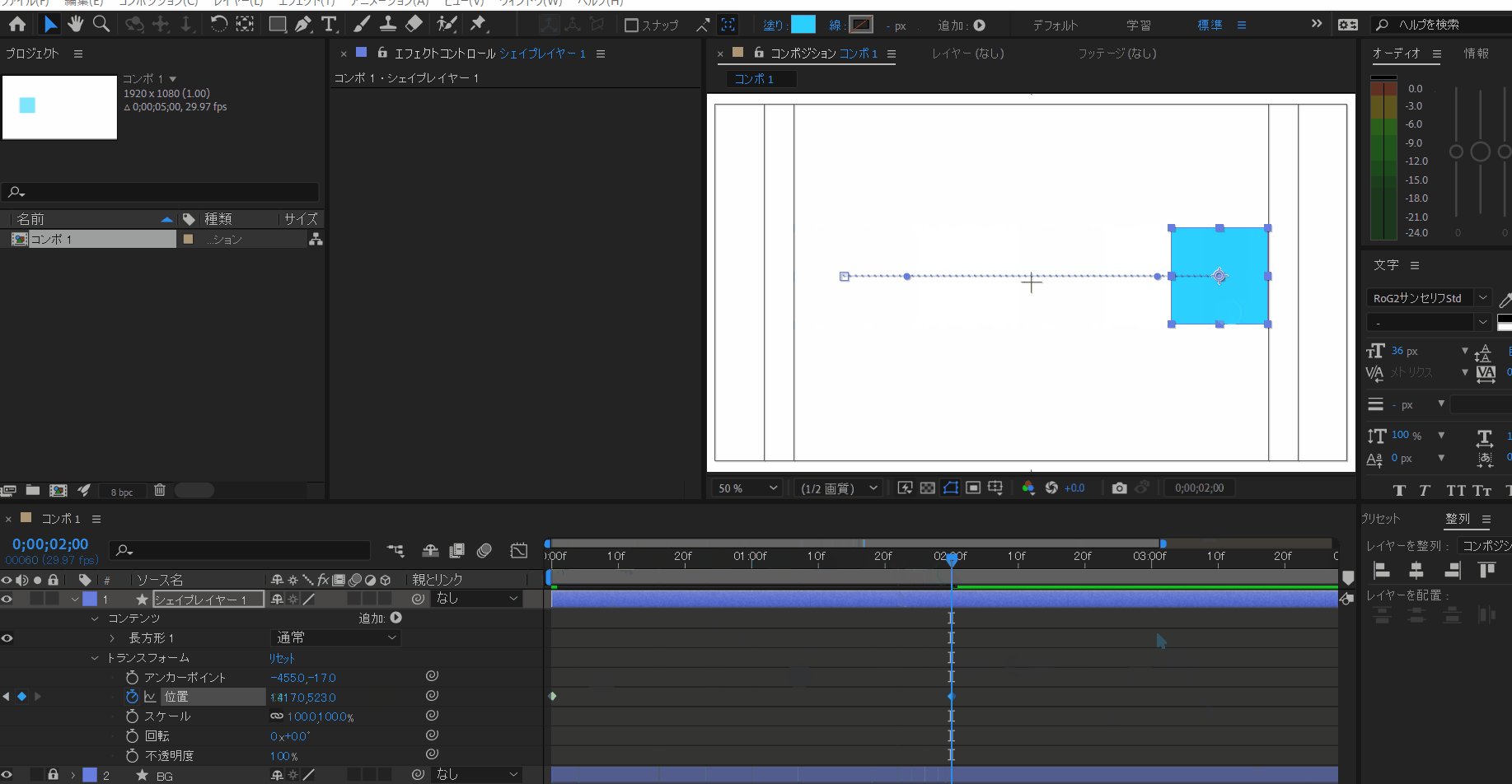
すると、、
2秒のところにシェイプレイヤーの位置情報(1417,523)が保存された状態になります。
今キーフレームが0秒と2秒の位置に保存されいます。
再生すると。。。!

うごいたあぁぁぁぁ!!!!!
位置の情報を保存した2点をAeが補間してアニメーションを作れるというわけなんです。
位置のみのキーフレームでしたが
スケール、位置、回転、不透明度にもキーフレームを入れて動かしてみましょう。

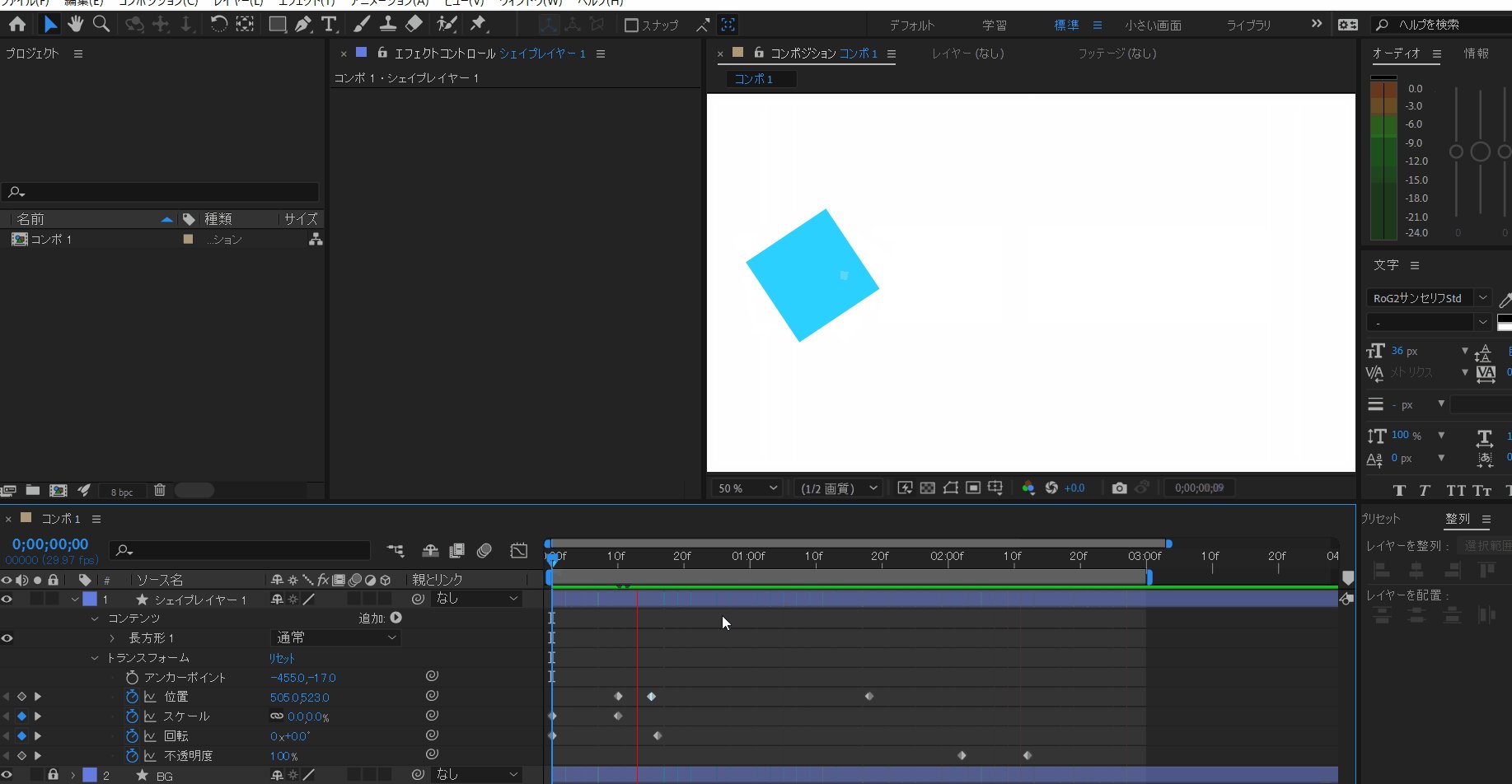
1.スケールを0から100へ
2.回転を180度
3.位置を左から右へ移動
4.不透明度を100%から0%へ
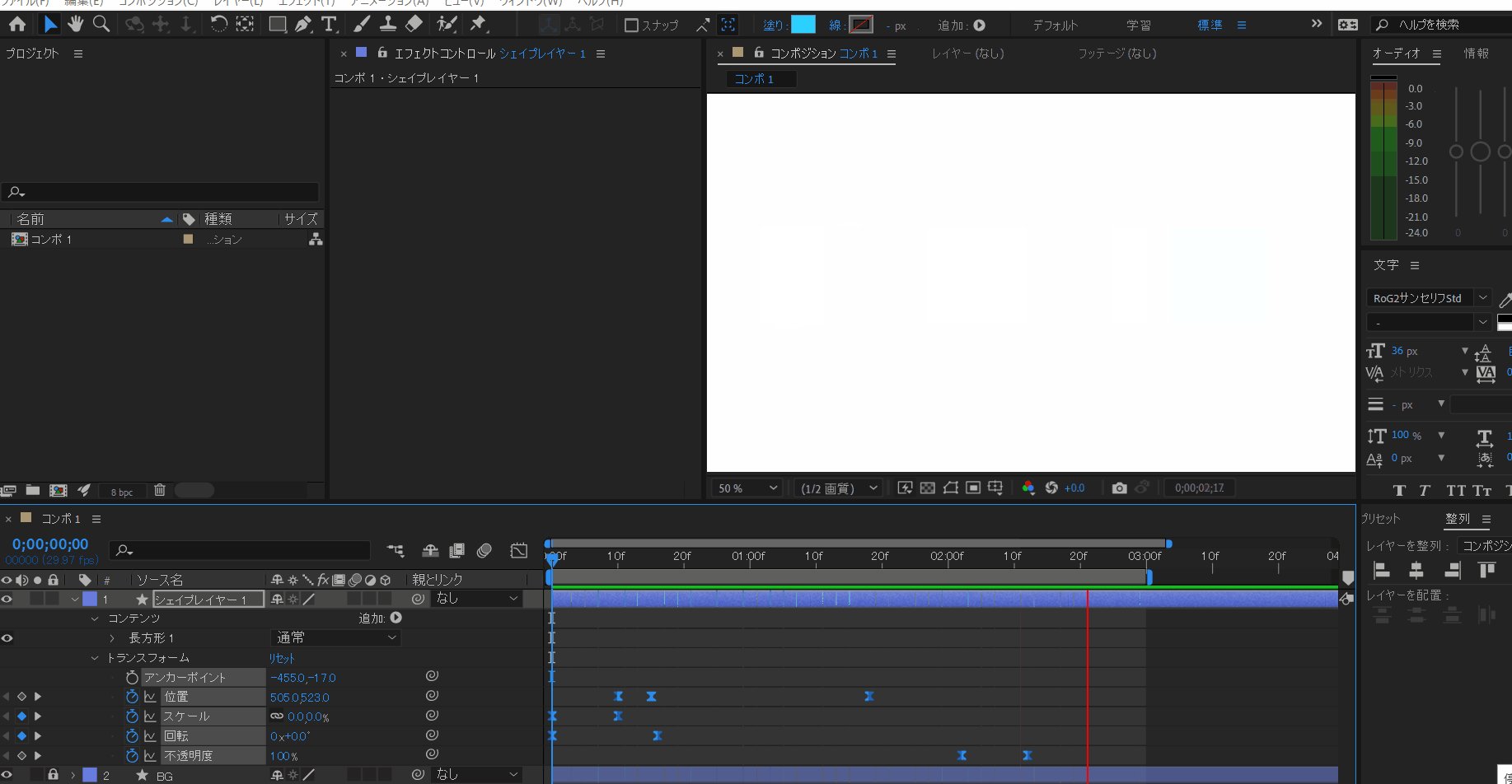
を追加するとこのような動きになります。
1つの素材でも動き方ひとつで動きに個性が出ますね
見ていただいて感じたかと思うのですがこの動きだとあまり味気ないですよね、、、
この動きでMV制作などモーショングラフィックスをやるのは見栄えしません。
ちょっとキーフレームをいじってみます。。。すると。。。!

調整後もキーフレームの位置は全く同じですが、動きに味がついた感じがしませんか?
この調整である、イージング(動きの加減速)については次回説明していきたいと思います!
まとめ
いかがでしたでしょうか!
AfterEffectsだけでなく動画編集をするうえで必ず必要となってくる基礎知識です。
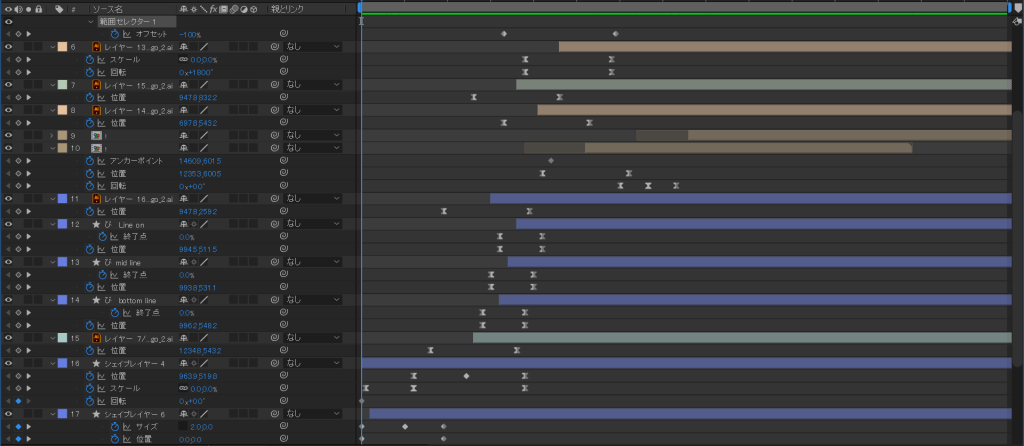
以前に作成したぴこサプのロゴモーションでもこんなにもキーフレームを打ちこんでいます。

概要を知っているだけで編集の考え方も変わってくるのではないのでしょうか!
次回はイージングについて説明します!
