メディアクエリに変わるコンテナクエリ
まずは以下の例をご覧ください。
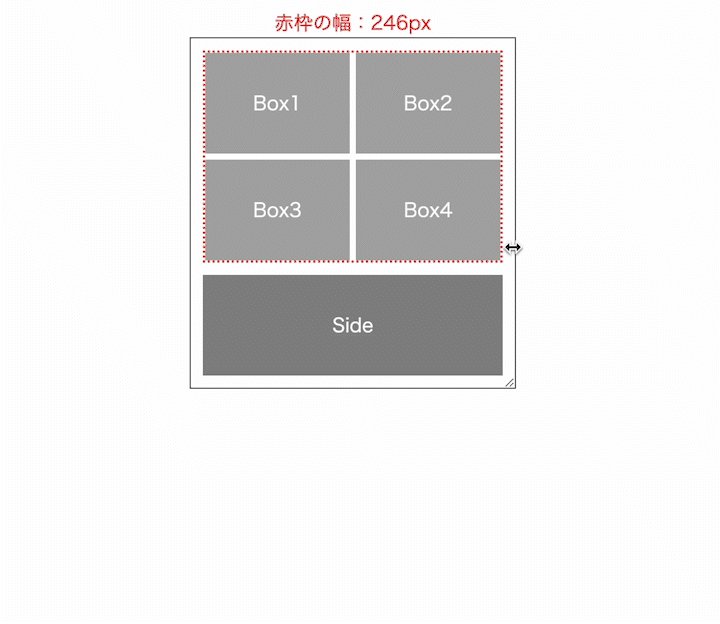
ボックスが2列で並んだ赤枠のボックスコンテンツ部分、右側にサイドバーがあるレイアウトになっています。
PCの場合はリサイズできるようにしていますので試してみてください。
See the Pen Container Query Test by hori-ak (@hori-ak) on CodePen.
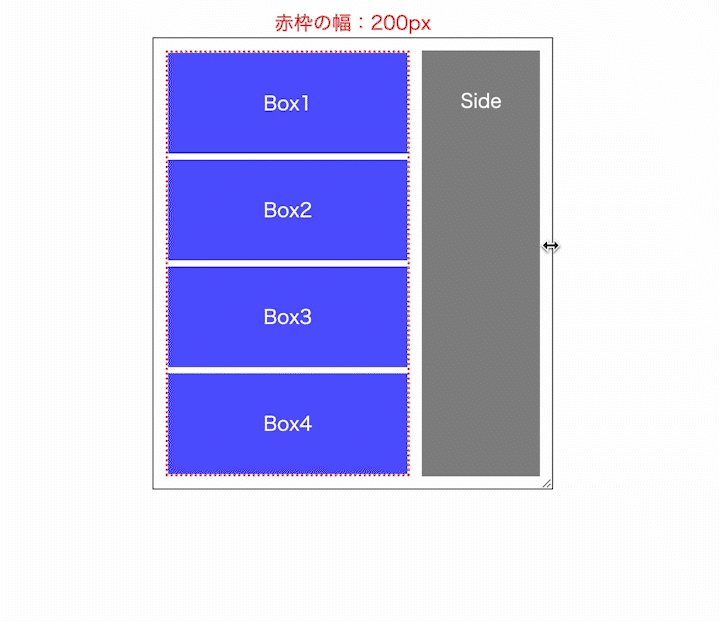
この赤枠のボックスコンテンツがコンテナクエリのターゲット要素になっており、この要素の幅が200px以下になった時に2列のレイアウトが1列に変化します。
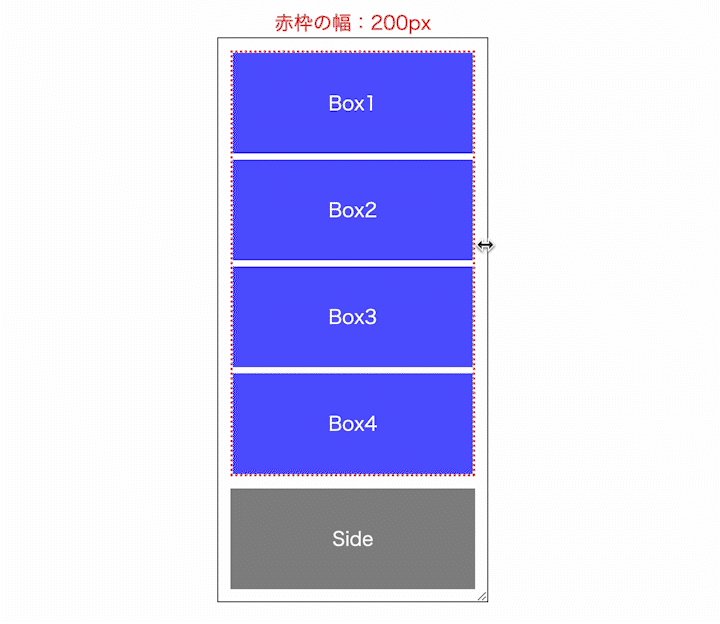
また全体の幅が一定以下になるとサイドバーが下にカラム落ちします。

上記の図の動きを見てみると、
【ボックスコンテンツの幅が200px以下に】
・ボックスの色が青に、列数も1列に変化。
【さらに短くしていくと・・・】
・サイドバーが縦方向に移動。ボックスコンテンツの幅が200pxより広くなったため、ボックスの色と列数も元通りに。
【再びボックスコンテンツの幅が200px以下に】
・再びボックスの色が青に、列数も1列に変化。
となります。
メディアクエリとコンテナクエリ

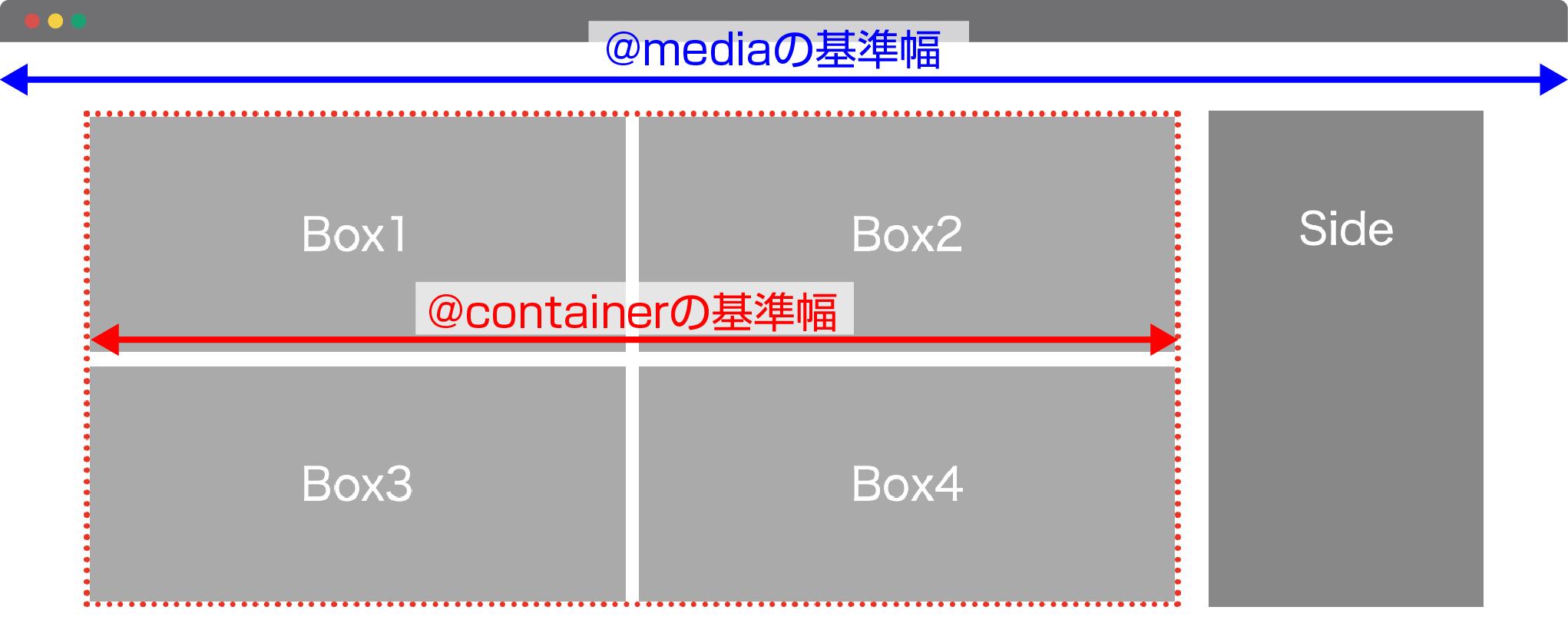
メディアクエリはウインドウの幅を基準として切り分けるのに対して、コンテナクエリは特定の要素をコンテナとして指定したものを基準とします。
先ほどの変化をメディアクエリで実装する場合はターゲットがブラウザのウインドウサイズで固定されてしまうため、それぞれ変化のタイミングを記述するため、少なくとも3つ記述することになりそうです。
@media (max-width: 310px) {
/* 色を青に、ボックスコンテンツを1列に */
}
@media (max-width: 250px) {
/* 色をグレーに、ボックスコンテンツを2列に */
}
@media (max-width: 200px) {
/* 色を青に、ボックスコンテンツを1列に */
}
ところが、コンテナクエリの場合はターゲットとなる要素にフォーカスして記述するだけです。直接影響のあるコンテナにだけ関心を持てばよいので、組み立てやすいなと感じています。
使い方は簡単で、
①ターゲットとなるコンテナ要素にcontainer-type: inline-styleを記述
②コンテナ要素の子要素に対して以下のようなコンテナクエリを記述
だけです。
.main {
container-type: inline-size;
}
@container (max-width: 200px) {
.box {
/* 色を青に、ボックスコンテンツを1列に */
}
}上記の例では【main】要素をコンテナとして指定し、コンテナの幅が200px以下になった時に【box】要素のスタイルを変化させています。
コンテナ自身にはクエリを反映できない
1つ注意点として、コンテナ自身にクエリを書くことはできません。コンテナ自身のスタイルを変化させたい場合はコンテナの子要素にinner要素などを用意しましょう。
<div class="main"> <!-- ここをコンテナとする -->
<div class="main-inner"> <!-- クエリはinner要素に記述する -->
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
<div class="box">Box4</div>
</div>
</div>複数のコンテナを設置する場合は名前をつけよう
実際に使用する際はコンポーネント単位で複数のコンテナを記述していくことになりますよね。コンテナクエリではコンテナごとに独自の命名をすることもできます。
コンテナクエリに名前を指定することでどのコンテナに依存するのか明示することができます。
/* 命名のプロパティ */
.main {
container-type: inline-size;
container-name: main-container; /* 名前を指定 */
}
/* ショートハンドでも記述可能 */
.main {
container: main-container / inline-size; /* 名前、コンテナタイプの順で指定 */
}
/* 名前を指定してコンテナクエリを記述 */
@container main-container (max-width: 200px) {
.box {
/* コンテナクエリ */
}
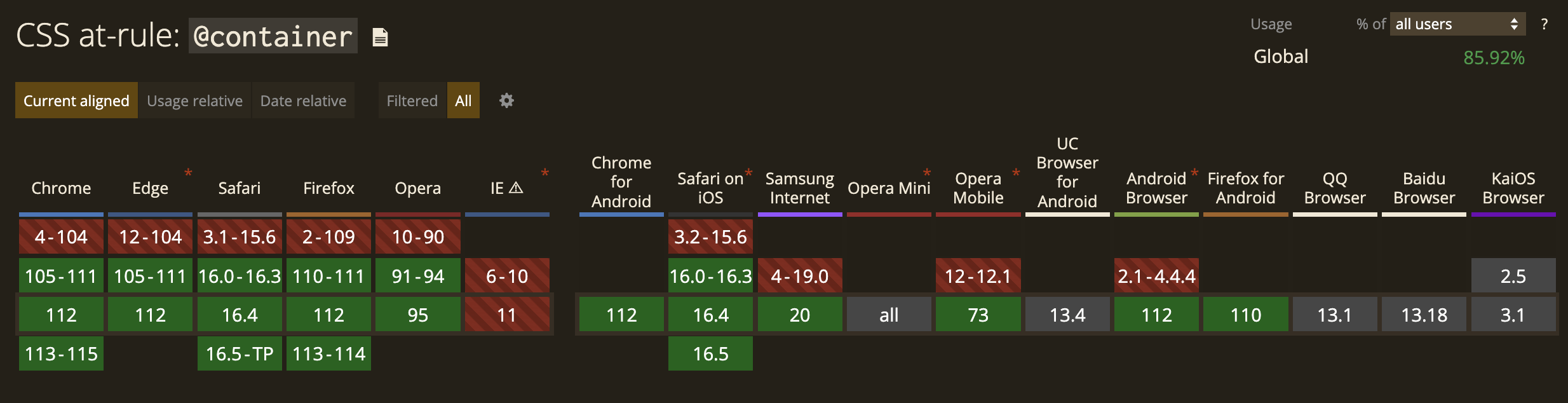
}ほぼ全てのブラウザで対応済

ほぼ全てのブラウザで対応していますね。iPhoneも8以降の機種であれば今後は積極的に使用して良いと思います。
コンテナクエリで使える単位
コンテナ内ではvw、vhに相当するcqwとcqhという単位を使うことができます。
一見%で指定しても同じに見えます。が、子要素では%と変わりないですが、孫要素以下でも同じ基準で指定できるところがポイントです。
他にも合わせて6つの単位が追加されます。基本的にはcqwとcqhを使っていくことになると思います。
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
cqw→ コンテナの幅の1/100cqh→ コンテナの高さの1/100cqi→ コンテナのインラインサイズの1/100cqb→ コンテナのブロックサイズの1/100cqmin→ cqiまたはcqbのいずれか小さい方の値cqmax→ cqiまたはcqbのいずれか大きい方の値
単位もほぼ問題なし

主要ブラウザではコンテナクエリ同様対応していますね。こちらも合わせて使っていきましょう!
