今年も夏本番!酷暑の日々が続きますね。
これだけ暑いと街中でも爽やかで透明感のあるビジュアルについ目が行ってしまいます。
涼しげでフレッシュ、透明感を表現するコツを少しですがまとめたので参考になれば幸いです。
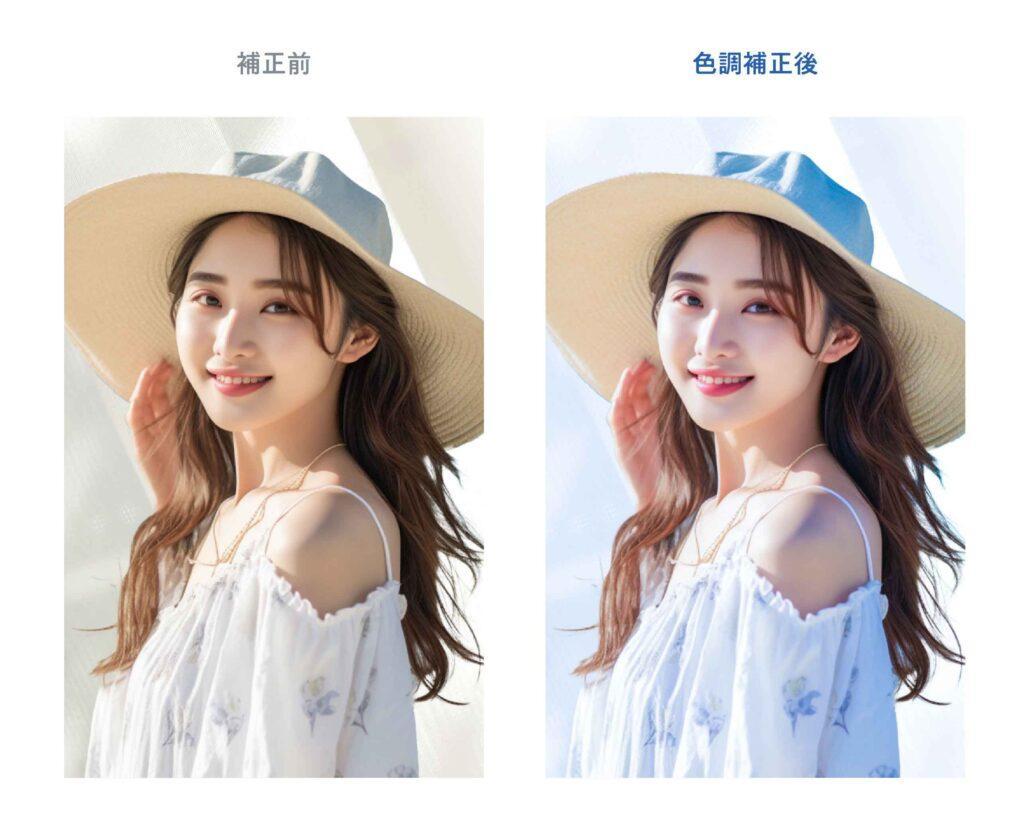
①【Photoshop】色調、カラーバランスを調整して青を強く

画像のモデルさんがいいので元々素敵なんですが、
少し青を強くするとより透明感ある雰囲気になります。
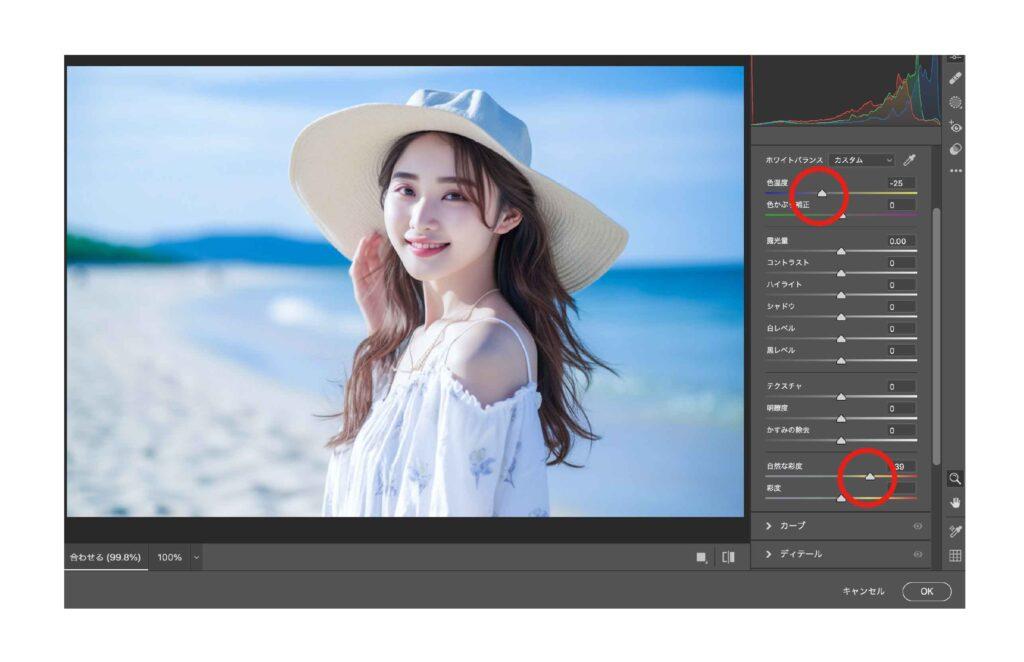
方法は色々ありますが、
「フィルター」→「Camera Rawフィルター」で
色温度、自然な彩度を調整するのがキレイで簡単かもしれません。

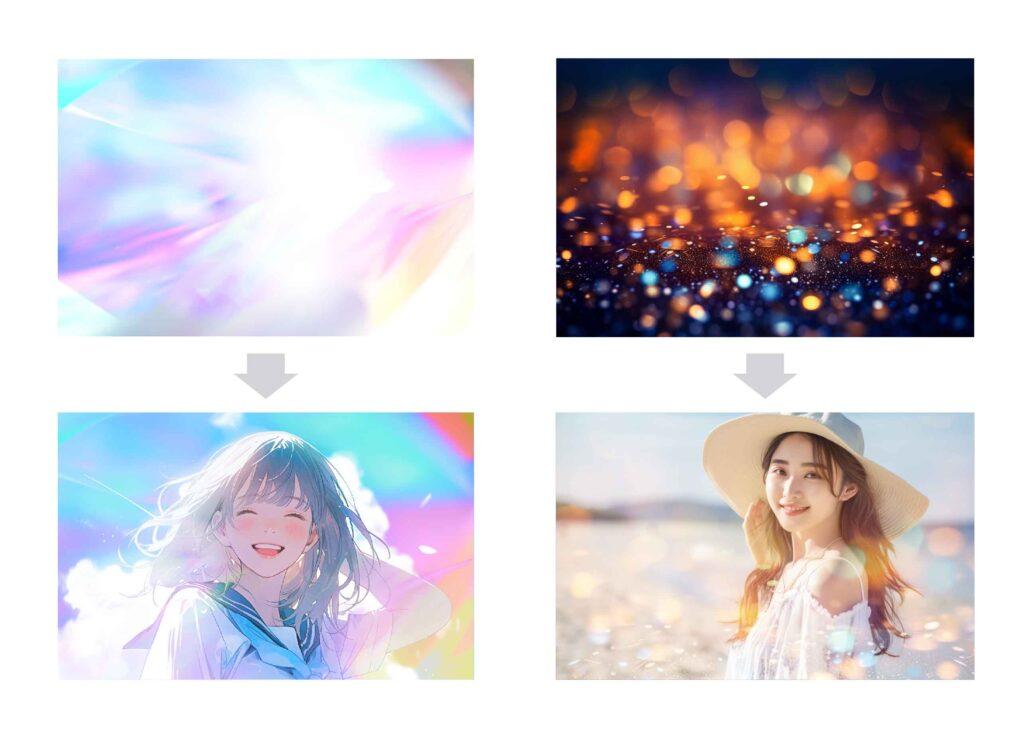
②【Illustrator】ホログラムなどの画像を重ねてキラキラ感を出す

重ねるだけなので簡単ですが、ぱっと華やかになりますね。
これは説明のために大袈裟に変化させていますが、もっと薄くナチュラルに重ねると可愛いです!
やり方は簡単で、適当なホログラム・キラキラしたテクスチャを
レイヤーモード・ハードライト/スクリーン/比較(明)などで重ねるだけです。

③【Illustrator】透け感のあるフレーム・アイコンを使う
水・氷・光といった素材も相性がいいですね。
特に水面の素材などは透けたアイコンと相性がよく、全体の透明感を上げてくれます!

▼透けたアイコンの作り方はこちら参考:イラストレーターで透け感のあるアイコンの作り方(準備中)
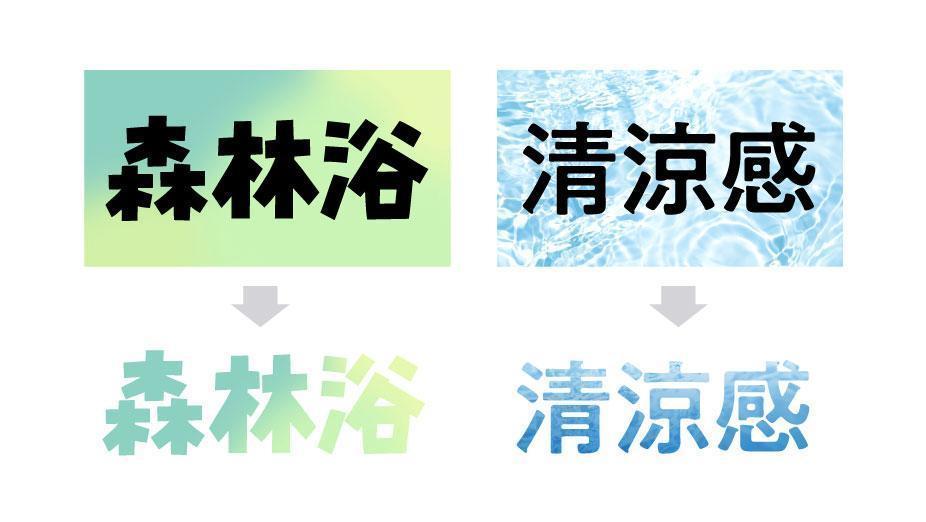
④【Illustrator】文字に濃淡、テクスチャをつける

クリッピングマスクや不透明マスクで文字に濃淡をつけるとデザインのグレードがぐっと上がります。簡単な割に雰囲気が変わるのでおすすめです。

イラストレーターのみでもグラデーションはできますが、
Photoshopで作ったグラデーションやテクスチャ画像をクリッピングしてもとても可愛いです。
▼参考になる記事はこちら
参考:文字でクリッピングマスクをかける方法参考:不透明マスクをかける方法(準備中)
参考:Photoshopで水彩グラデの画像を作る方法
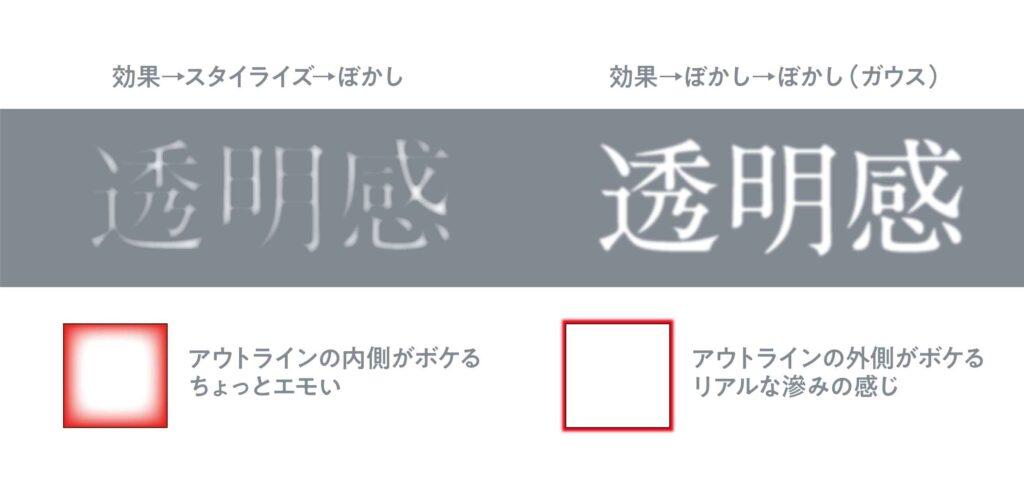
⑤【Illustrator】文字をぼかす

ぼかしにはいくつか種類があり、それぞれボケの感じが違います。
「効果」→「スタイライズ」→「ぼかし」をかけるとアウトラインの内側がボケます。
「効果」→「ぼかし」→「ぼかし(ガウス)」だと外側がボケます。
使い所は結構難しいのですが、うまく使うと可愛いと思います。
⑥【Illustrator】文字を透過して背景を透けさせる

こんな感じのデザインも夏場はよくみます。
透け感が爽やかですね!
▼参考になる記事はこちら参考:文字に合わせて伸びるアピアランスの作り方(調整中)
まとめ:全部盛りでデザインしてみる

それぞれは単純ですが、組み合わせると透明感が出てきます!
(もちろん元の素材のモデルさん、イラストがいいからなんですが...)
透明感ある雰囲気にしたい!と思った時に、参考になれば幸いです。
