illustratorにはデザイン制作に便利なツールがたくさんありますが、今回は「線幅ツール」にスポットを当ててお話しします。
illustratorのツールパネル内に「線幅ツール」という機能がありますが、デザイナーの皆さんは日常的に使用していますでしょうか?
選択ツール、ダイレクト選択ツール、文字ツール、回転ツール等はよく使うけど…
線幅ツールの存在はおおよそ知っているけど使いどころがない気がする…
イラスト制作には使えそうだけど、広告のデザインに向かなそう…
こんなふうに考えている方も少なくないのではないでしょうか? 実のところ私もそうでした。。ですが少し工夫をしてみると意外に使用する機会が増え、便利な機能だと再確認することができました。 それでは、線幅ツールの使い方と、広告デザインでの実例を詳しく説明していきます。
線幅ツールはどんな機能?
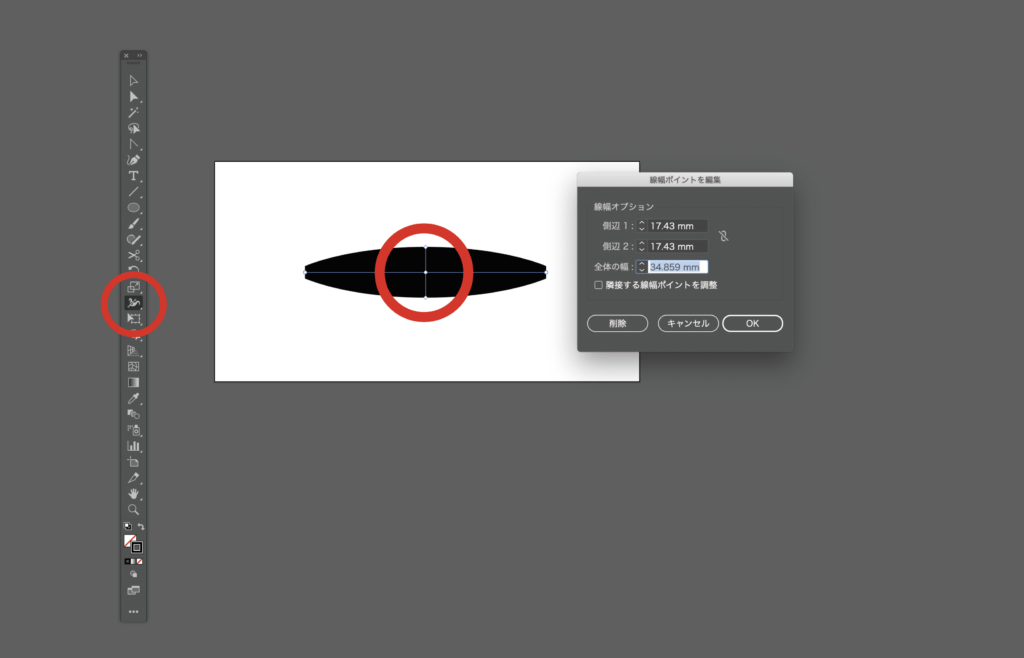
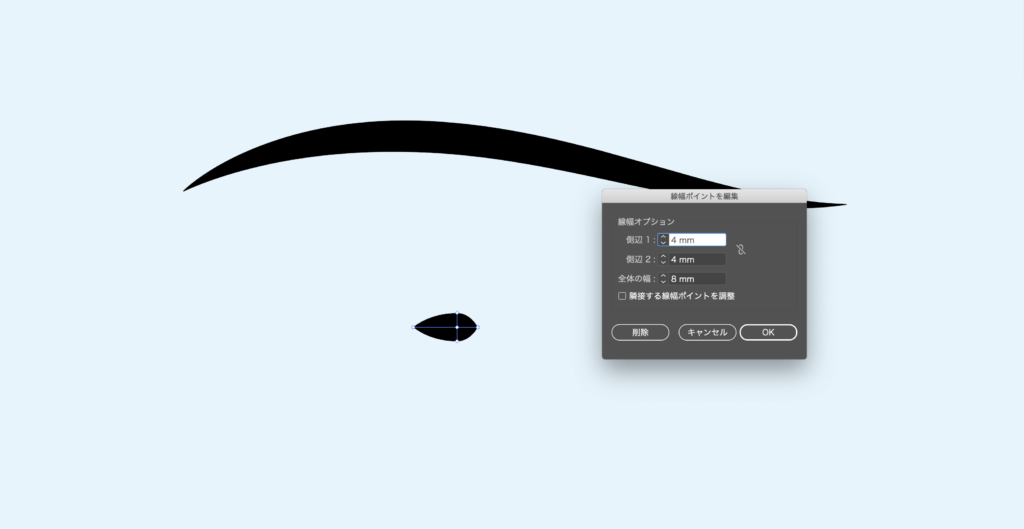
線幅ツールとは、ツールパネル内の線幅ツール(ショートカット:shift+w)を使用するとパス上の線幅を自由に変形できるツールです。線にカーソルを合わせると菱形のハンドルが出てきますので、ドラッグするだけで線幅を変更できます。線幅ツールで変更したポイントはアピアランスからも確認できますので、こちらから調整も可能です。 線幅ポイントをダブルクリックすると「線幅ポイントの値を編集」が表示され、「側辺1」と「側辺2」の幅の変更もできます。

線幅ツールを実用的に使ってみよう
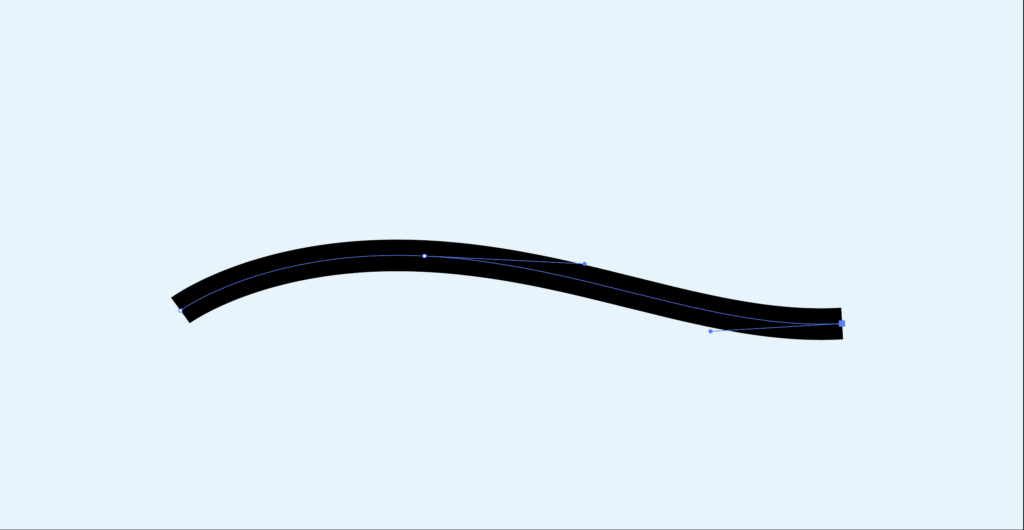
それでは線幅ツールを使って、実際に広告デザインで使用できそうなあしらいを作ってみようと思います。 まず、ペンツールで線の色を黒(K100)にして、簡単に波の形を描きます。ここでは25ptにしています。


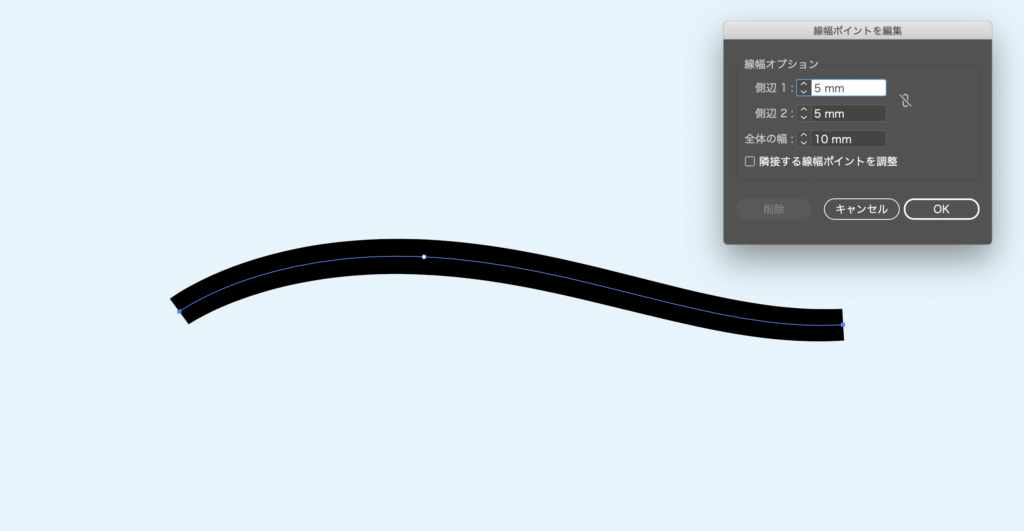
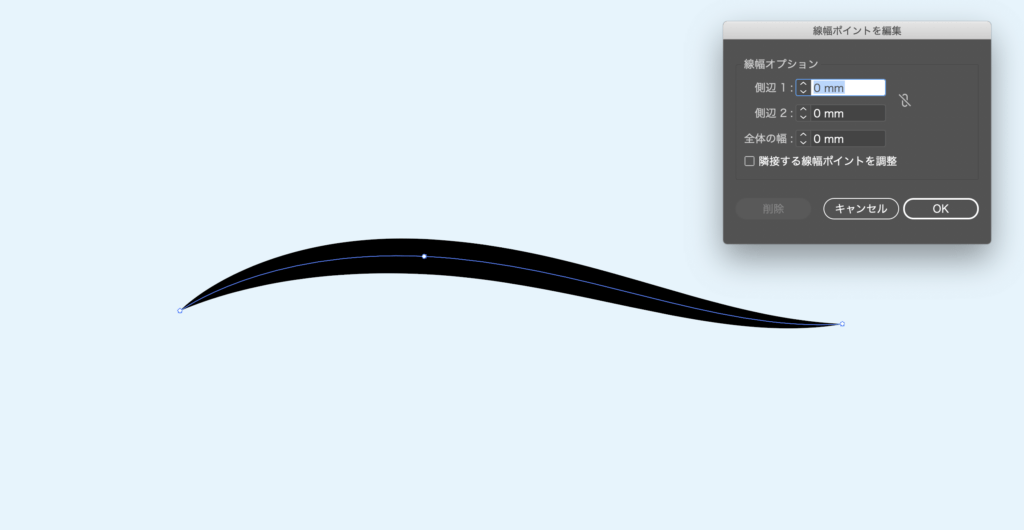
線幅ツールで、中間のポイントの「側辺1」と「側辺2」の幅を5mm、左右のポイントの「側辺1」と「側辺2」の幅を0mmにします。


すると簡単な波が完成しました。 同じような手順で今度は短い直線のパスを描き、中間ぐらいのポイントで「側辺1」と「側辺2」の幅を4mm、左右のポイントの「側辺1」と「側辺2」の幅を0mmにしてみると葉っぱの様な形になりました。

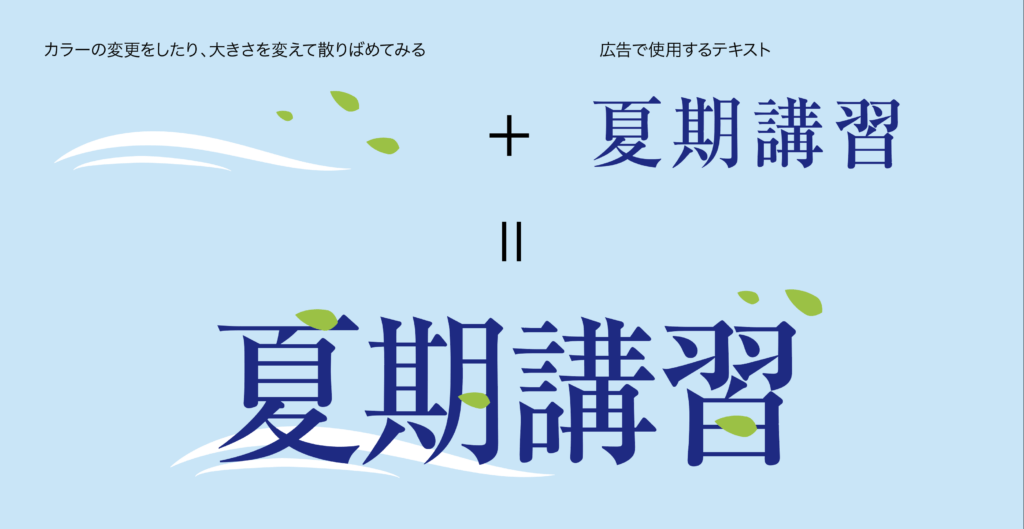
上記で作ったパスを、カラーの変更をしたり大きさを変えて散りばめたりして、広告で使用するタイトルと合わせてみました。

ちょっとしたあしらいの追加で目を引くタイポグラフィが完成しました。
線幅ツールは作業時間も掛からないので時短作業にも向いていると思います。
これはほんの一例ですがアイディア次第で、簡単にあしらいが作れます。
線幅ツールでテキストを作って目立たせる
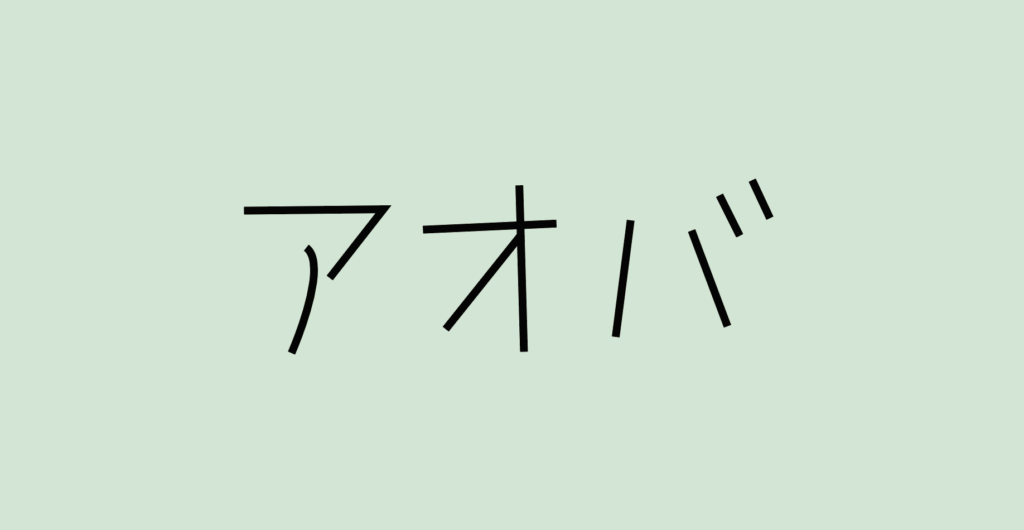
今度は線幅ツールの応用で、テキストを作ってみます。まず、ペンツールで簡単にテキストを描きます。

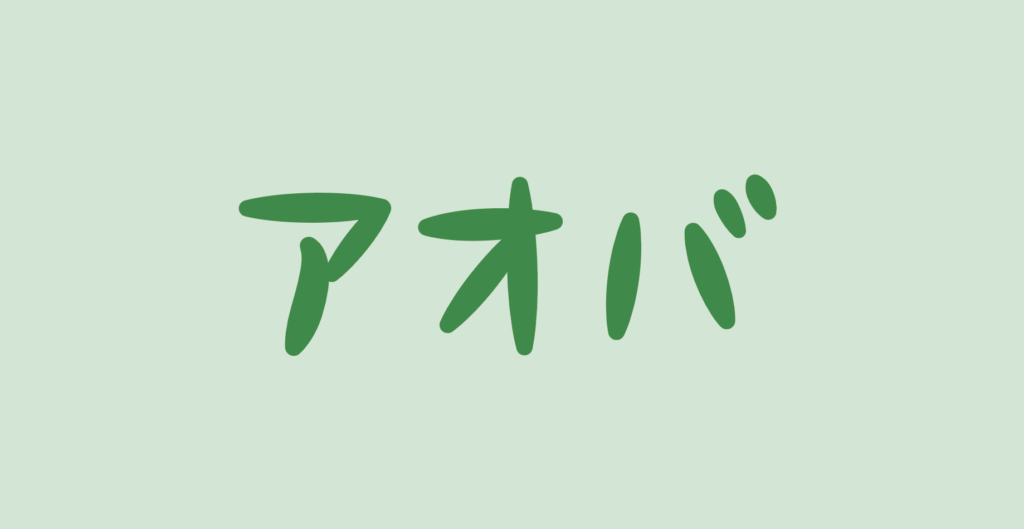
線幅ツールで太さを調整すればポップなオリジナルフォントができます。

線幅ツールは工夫次第でいろいろなことができる
今回紹介したものはほんの一例ですが、使い方次第で線幅ツールはまだまだいろいろな可能性があると思います。 少し取っつきづらい機能だと感じてた方も、一度試してみてはいかがでしょうか。 今までのデザインに線幅ツールを使って、デザインの「幅」が少しでも広がればと思います。

