WEBサイト制作で使うことの多いPHP及びJavaScript(ES6)を基準に解説しています。
自分の知識の整理も兼ねて初心者向けに、WEB制作に関係するプログラミングの基礎について書いてみました。今回はプログラミングで不可欠な変数と定数の話です。
変数とは
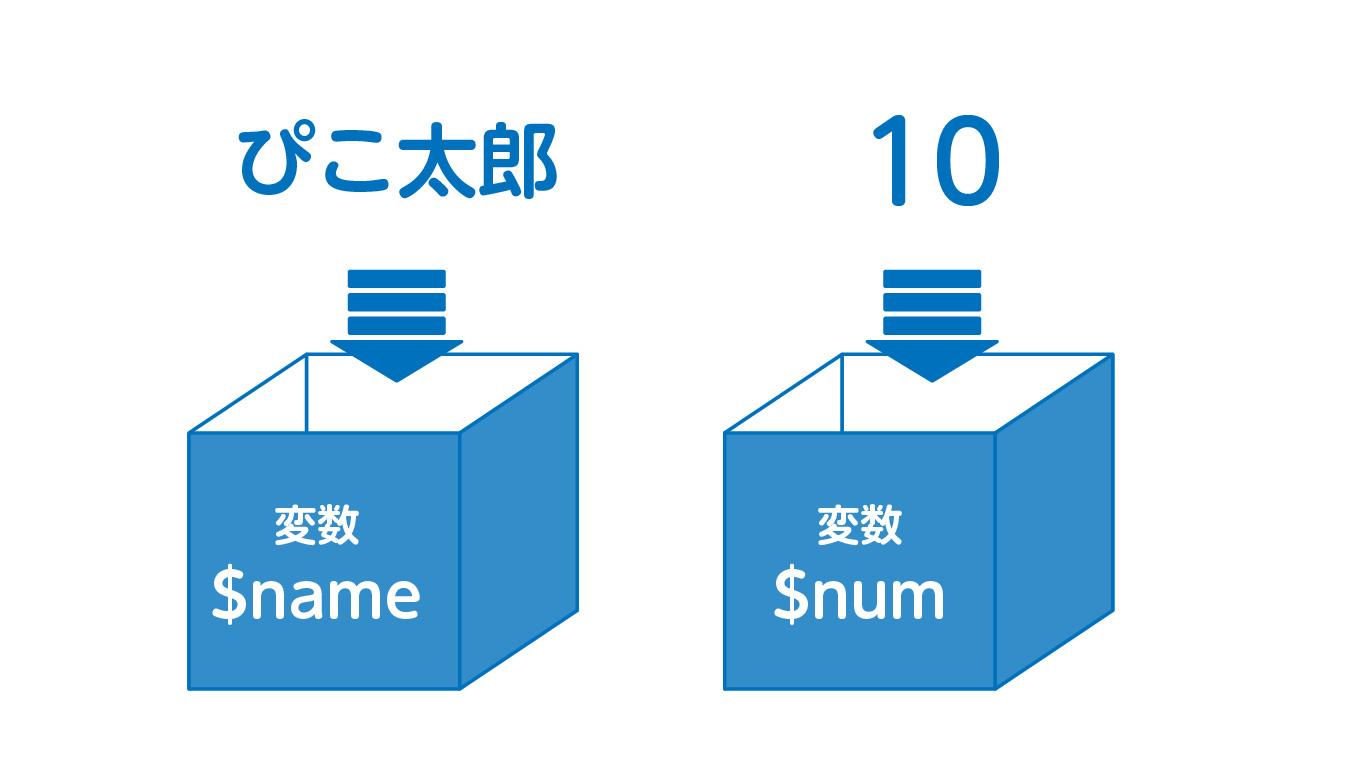
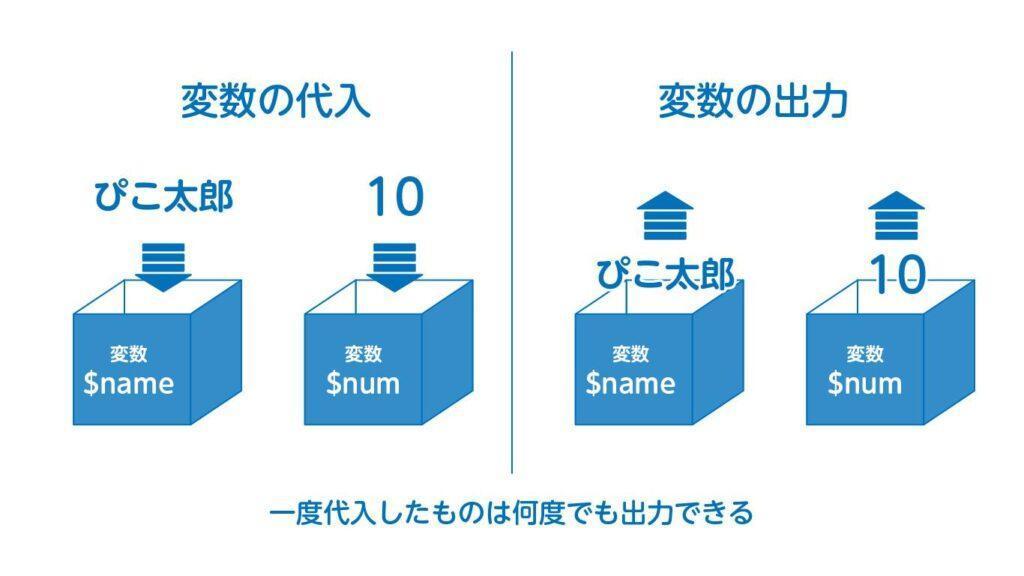
変数は数値や文字列といったデータを格納する記憶領域、いわゆる箱のようなものと言ったらよいでしょうか。一度データを代入(格納)すると、何度でも変数を通してそのデータを利用することができます。

変数の代入
変数は基本的に任意の名前を付けることができます(一部使えない名前もあります)。PHPの場合は変数名の前に「$」を付ける決まりになっています。
変数を使うときは最初に「これからこの変数を使いますよ」とプログラムの中で宣言する必要があるんですね。ほとんどのプログラムはそのような決まりになっています。
JavaScriptの場合は変数宣言の時に「let」を変数の前につけて宣言します。PHPの場合はデータを代入するだけで宣言されたことになるのであまり意識することはないかもしれません。
変数の代入には「=」を使います。
ほとんどのプログラム言語で「=」は代入を意味しますので覚えておきましょう。
$num = 10; //変数numに10という数値を代入
echo $num; //結果:10
$name = 'ぴこ太郎'; //変数nameにぴこ太郎という文字列を代入
echo $name ; //結果:ぴこ太郎let num = 10; //JavaScriptは宣言にletが必要
console.log(num); //結果:10
let name = 'ぴこ太郎'; //JavaScriptは宣言にletが必要
console.log(name) ; //結果:ぴこ太郎ところで最初から変数を使わずにそのまま出力すればいいじゃないか!なんて人もいるかもしれません。
例えば以下のような形です。
$name = 'ぴこ太郎'; //変数nameにぴこ太郎という文字列を代入
echo $name ; //結果:ぴこ太郎
echo 'ぴこ太郎'; //結果:ぴこ太郎変数$nameを出力しても、そのまま「ぴこ太郎」を出力した時と同じものが出力されます。だったらそのまま書けばいいじゃないか!って言いたくなりますよね。
ではこの場合はどうでしょうか?
$name = 'ぴこ太郎'; //変数nameにぴこ太郎という文字列を代入
echo $name.'はおなかが空いた'; //結果:ぴこ太郎はおなかが空いた
echo $name.'はレベルが上がった'; //結果;ぴこ太郎はレベルが上がった
echo $name.'は死んでしまった'; //結果;ぴこ太郎は死んでしまったぴこ太郎が3回出力されています。ただこれでもそんなに変数を扱うメリットはなさそうですよね。
ところがここで上司から名前を「勇者」に変えてくれと指示が来たとします。これを1つ1つ書き換えるのは若干めんどくさいですね。
ここで変数が生きてきます。この場合は変数$nameに代入するデータを「勇者」に変更します。
$name = '勇者'; //変数nameに勇者という文字列を代入
echo $name.'はおなかが空いた'; //結果:勇者はおなかが空いた
echo $name.'はレベルが上がった'; //結果:勇者はレベルが上がった
echo $name.'は死んでしまった'; //結果:勇者は死んでしまったこんな形で1度の修正ですべての出力が変更できました。
このように変数は何度でも繰り返して使用できること。さらにコードが分かりやすくなり、また修正もしやすくなるというメリットがあります。
変数の再代入
また変数は再代入することもできます。再代入すると元のデータは上書きされ、後に代入されたデータが保持されます。また元の変数を利用した計算結果を再代入することもできます。
$name = 'ぴこ太郎'; //変数nameにぴこ太郎という文字列を代入
$name = '勇者'; //変数nameに勇者という文字列を再代入
echo $name; //結果:勇者
$num = 10; //変数numに10という数値を代入
$num = $num + 5; //変数numに5を足した数値を再代入
echo $num; //結果:15定数
一方、変数と同じように扱えるものに定数というものがあります。
変数は再代入ができるのに対し、定数は再代入が出来ません。定数を利用するにはPHP及びJavaScriptはいずれも宣言にconstを使用します。ただPHPはdefineという関数を使用して定義することもできます。PHPで作られているWordPressでも定数はdefineを定義しています。
//constで定義
const TAX = 1.1; //定数TAXに1.1という数値を代入
echo TAX; //結果:1.1
//define関数で定義
define( 'TAX', 1.1 ); //定数TAXに1.1という数値を代入
echo TAX; //結果:1.1
//定数TAXに1.2という数値を再代入
define( 'TAX', 1.2 ); // 結果:(Error) Constant TAX already defined//constで定義
const tax = 1.1; //定数TAXに1.1という数値を代入
console.log(tax); //結果:1.1
//定数taxに1.2という数値を再代入
const tax = 1.2; // 結果:SyntaxError: Identifier 'tax' has already been declaredWordPressで見られる定数定義
/** WordPress のためのデータベース名 */
define( 'DB_NAME', '######' );
/** MySQL データベースのユーザー名 */
define( 'DB_USER', '######' );
/** MySQL データベースのパスワード */
define( 'DB_PASSWORD', '######' );
/** MySQL のホスト名 */
define( 'DB_HOST', 'localhost' );
/** データベースのテーブルを作成する際のデータベースの文字セット */
define( 'DB_CHARSET', 'utf8mb4' );
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define( 'DB_COLLATE', '' );PHPでは定数名の前に「$」は付けません。また定数名が大文字になっていますが、PHPでは慣習的に変数と見分けやすくするために定数を大文字で表記します。エラーは出ませんが、慣習に従った方が可読性(コードの見通し)が良くなりますので大文字で表記しておきましょう。
なぜ定数が必要か
あまりプログラムを触れたことがない方には変数との違いや、用途が分かりづらいかもしれません。定数は再代入するとエラーが発生するので、煩わしく面倒で変数にしてしまう人もいるかもしれませんね。
ただこのことが後々面倒を生むことに繋がります。例えば以下の例です。
//変数で定義
$tax = 1.1; // 変数$taxに1.1という数値を代入
$reduced_tax = 1.08; // 変数$reduced_taxに1.08という数値を代入
$price = 1000 * $reduced_tax; // 変数$priceに商品価格1000と軽減税率適用の消費税を足した金額を代入
echo $price; // 結果:1080通常税率の変数$taxに加えて、軽減税率用の変数$reduced_taxを宣言して計算するようにしました。この段階では特に問題ないですね。
ところが久しぶりに追加の処理を記述したところ思わぬ問題が起こりました。通常税率で計算したはずなのになぜか軽減税率の結果が出力されてしまったのです。なぜ・・・?
$price = 1000 * $tax; //変数$priceに商品価格1000と通常税率適用の消費税を足した金額を代入
echo $price; // 結果:1080 ← 本来ならば1100が出力されるはずだった実は処理を追加する少し前に別の社員が軽減税率用の変数$reduced_taxの存在に気付かずに、通常税率用の変数$taxに直接軽減税率を再代入してしまっていたのです。
//変数で定義
$tax = 1.1; // 変数$taxに1.1という数値を代入
$reduced_tax = 1.08; // 変数$reduced_taxに1.08という数値を代入
$tax = 1.08; //軽減税率1.08を再代入 ← やってほしくなかった再代入
$price = 1000 * $tax; //変数$priceに商品価格1000と軽減税率適用の消費税を足した金額を代入
echo $price; // 結果:1080
$price = 1000 * $tax; //変数$priceに商品価格1000と通常税率適用の消費税を足した金額を代入
echo $price; // 結果:1080 ← 本来ならば1100が出力されるはずだった解決案を上げておくと以下の様に2つの税率を定数で定義するべきでしょう。
//定数で定義
const NORMAL_TAX = 1.1; //定数NORMAL_TAXに1.1という数値を代入
const REDUCED_TAX = 1.08; //定数REDUCED_TAXに1.08という数値を代入
$price = 1000 * REDUCED_TAX; //変数$priceに商品価格1000と軽減税率適用の消費税を足した金額を代入
echo $price; // 結果:1080
$price = 1000 * NORMAL_TAX; //変数$priceに商品価格1000と通常税率適用の消費税を足した金額を代入
echo $price; // 結果:1100通常税率も$taxと表記してしまうと通常税率と軽減税率の両方に対応する変数と受け取られかねません。軽減税率との違いをはっきりさせるために、ここでは定数NORMAL_TAXとしました。これで数式を見てどちらの税率が適用されているかが分かりやすくなったと思います。
このように定数で定義することで思わぬ再代入を発生させないため、コードの可読性と信頼性とがあがります。変数を宣言する前にそのデータは再代入が必要なのか一度検討してみるといいですね。
次回について
ということで今回は変数と定数についての内容でした。今回の内容に重要な部分ではないため、演算子など説明を省いている部分があります。次回は変数のデータ型について触れたいと思います。
PHPとJavaScriptには公式リファレンスがあります。初めての方にはわかりづらいかもしれませんが、正確な情報を知るには公式に勝るものはありません。調べものをする際に一度目を通して見ると良いと思います。
【PHP公式マニュアル】
https://www.php.net/manual/ja/
【JavaScript MDN Web Docs】
https://developer.mozilla.org/ja/docs/Web/JavaScript