今回は上のようなラインアートのグラデーション文字をブレンドツールで簡単に作ります。
とても簡単で、パッと華やかになるのでおすすめです。
①筆記体フォントで文字を打ち込む

イラストレーターでテキストを打ちます。
今回は「learning curve」という筆記体フォントを使用しました。
お好きなものでいいと思います。
こちらのフォントはアドビフォントにあります。(2022年4月時点)
https://fonts.adobe.com/fonts/learning-curve
②ペンツールでトレースする

ここが唯一で一番の頑張りポイントです。
フォントをガイドにして、一本のパスになるようにペンツールでトレースします。
Nとeの繋ぎ目がわかりやすいですが、文字と文字の間にカクッとしたところがあるよりは、全体が滑らかに繋がった方が見栄えが良くなりやすいように思います。
後で調整できるので程々で。
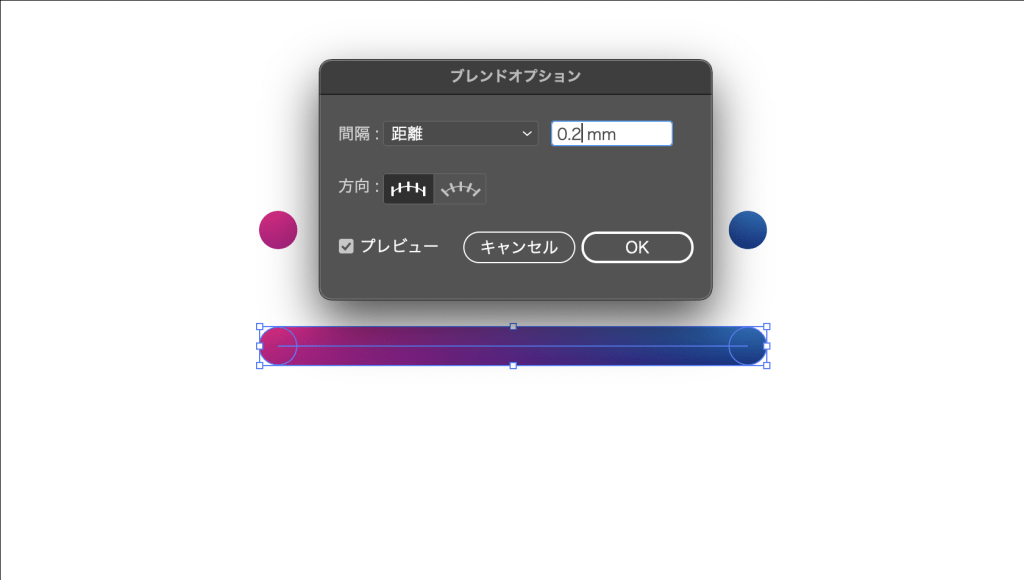
③ブレンドツールでグラデーションを作る

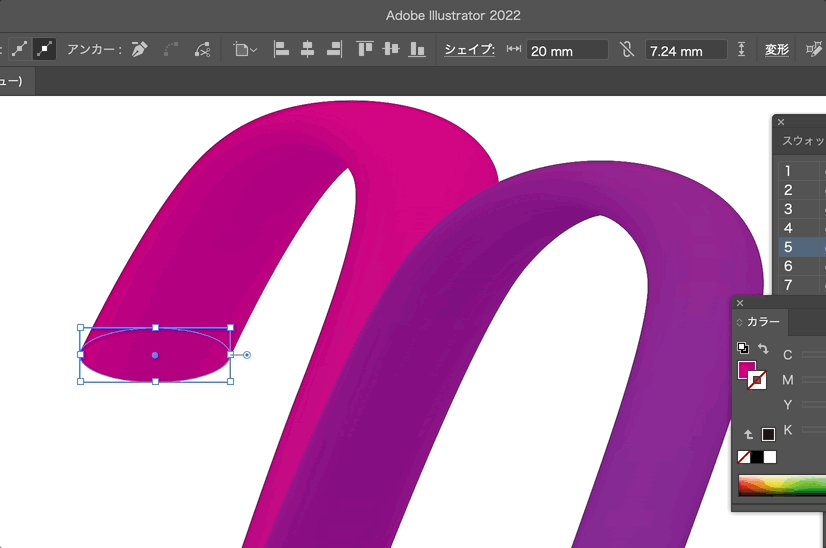
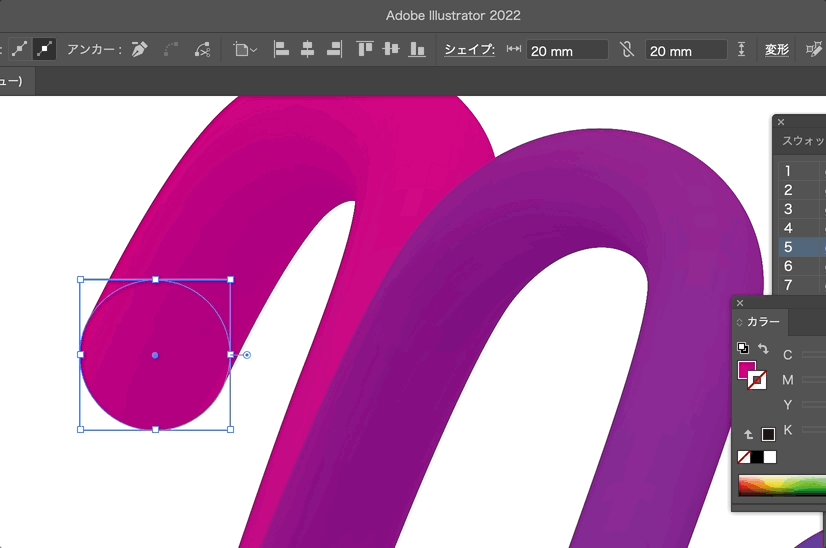
グラデーションをつけた円を二つ用意し、
「オブジェクト」→「ブレンド」→「作成」でブレンドします。
「オブジェクト」→「ブレンド」→「ブレンドオプション」で、間隔を「距離」にして0.2mmにしておきます。
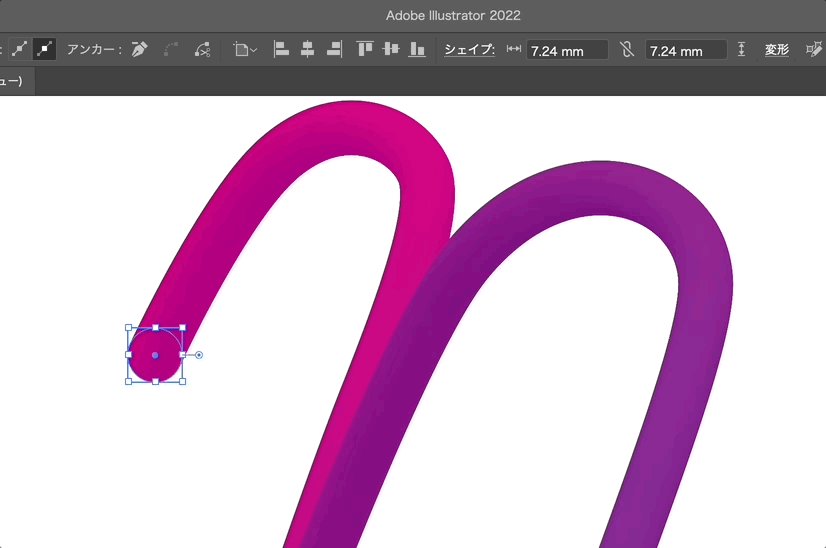
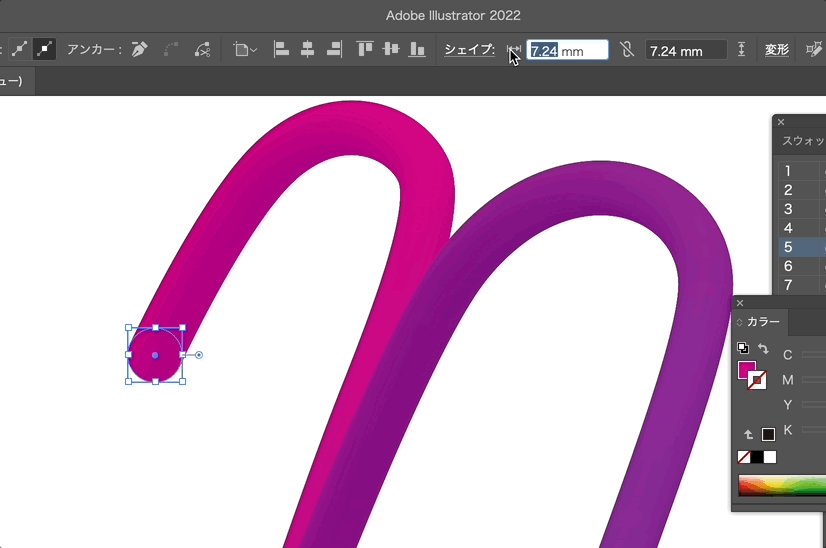
④ブレンド軸を置き換える
パスとグラデーションの両方を選択し、
「オブジェクト」→「ブレンド」→「ブレンド軸の置き換え」

こんな感じです!簡単ですね!
太さの変更は両端のオブジェクトのサイズで変更します。

この時点でパスのカーブを調整して形を整えたり、太さを決めた後で仕上げの工程に入ります。
ここから下はクオリティを上げるための作業になります。
ちょっと面倒なのでこだわりの領域です。
影の作成

仕上がりと同じ線幅のパスを用意して、ハサミツールで切っていきます。

少し分かりにくくて申し訳ないですが、グレーの部分は影をつけない部分、グラデーションになっているところが影をつけたい部分ですね。
最初はちょっと難しいですが、一筆書きすることをイメージし、重なるところに影をつけるイメージです。
影を入れたいところには「グラデーションツール」で白黒のグラデーションを使い、薄い影に見えるよういい感じにグラデーションをかけます。

こんな感じになればバッチリです!
上の画像でグレーだった部分を白にして、影を調整しただけですが、これだけでも割とカッコイイかもしれません。
影を乗算で重ねて完成!

ちょっとの違いなんですが、ぐっと奥行きが出てクオリティが上がります。
これで完成です!
影をつけるのはちょっと面倒ですが、やってることは単純なので慣れればサクサク出来てしまうと思います。
おまけに
「ブレンド」する図形や色、グラデーションを変えるとデザインバリエーションの幅がかなり広いです。

意外と汎用性ありそうですね!
おわりに
以上、ラインアートの文字にグラデーションを適応する方法でした。
多分もっとスマートなやり方があると思いますが...その時は追記で修正したいと思います!
簡単ですがパッと華やかになるので、ちょっと一手間加えたい時におすすめです。
